Webデザイナーとして就職すると、突然湧き出る仕事の多さに圧倒されることでしょう。
というのも、クライアントとなる企業の代表や取締役、常務など知の巨人たちと先輩方がお打ち合せを重ねているため。

新人デザイナーの関わらない個所で準備が進んでいるため、いつも突然仕事が目の前に降ってくる感覚を味わっている事でしょう。
今回の内容は新人の目には見えない部分、「Webサイトの目的」→「実制作」までとなります。
そもそもなぜWebサイトが必要なのでしょうか?
Webサイトに求められるもの
Webってそもそも何?
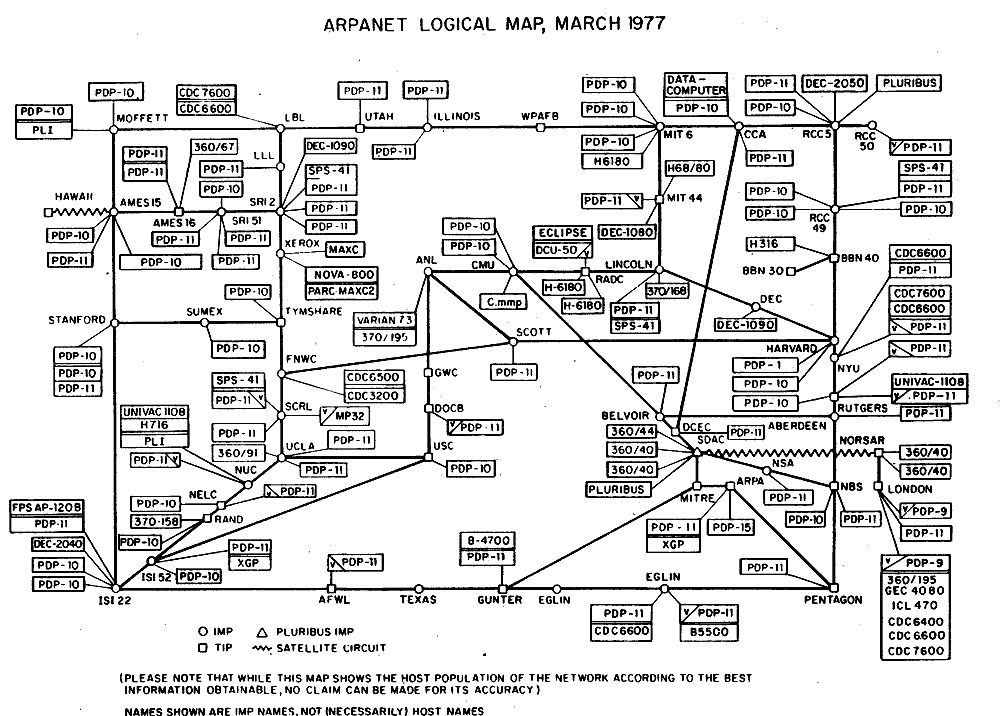
1969年10月29日にアメリカで開発された軍事用通信システム「ARPANET」が基となりWebは開発されました。
「ARPANET」は「メタルギアソリッド」や「Xファイル」などの創作物にも登場する、インターネットの卵。

IPルーティングやTCPなど現在のインターネットに欠かせない技術が開発されましたが、1986年全米科学財団(NSF)による「NSF NET」が開設されると徐々に下火に。
「ARPANET」は1990年正式に消滅するのですが、その理論や機材は「NSF NET」に引き継がれ、研究舞台が移り変わったとも言えます。
1989年~1990年CERN研究者「ティム・バーナーズ=リー」により現在の[Worl Wide Web]が提案され、あわせてWebブラウザ・Webエディタ・Webサーバーが開発されたことを皮切りに、「NSFNET」は徐々に民間へ開放、現代インターネットの礎となりました。
| IP(Internet Protocol) | ネットワークに接続されている全てのコンピュータに対して、IPアドレスと呼ばれる番号を付与し、その番号を用いて通信先の指定及び呼び出しを行う。 簡単に言うと「インターネットを使ってやりとりするときのお約束事」、IPアドレスが住所の変わりとなり、パケット(データ単位)で情報を送りあう仕組みの総称です。 ちなみに、IPアドレスを「IP」と呼ぶのは厳密には誤記誤称。 |
| ルーティング | 異なるネットワークを共通のアドレス体系や通信方式で結び、拠点間・機器間でバケツリレー式に転送を繰り返して宛先まで届ける仕組み。 スマホでメールを送るときは、{スマホ→基地局→基地局…→相手}とルーティングを繰り返しメールが相手に届いています。 簡単に言うとカーナビのようなもので、ルーターが相手先までの道順を計算し実行してくれています。 |
| TCP(Transmission Control Protocol) | データの受信確認や再送制御により伝送の確実性を確保するコネクション。 配送事故がないように、相手に確実に届いたか確認しながらデータ転送する仕組みです。 メールやチャットがほぼ確実に届くのはTCPのお陰です。 |
WorldWideWebの仕組み
インターネット=WWWではありません。
| インターネット | 異なるコンピューター同士をつなぐネットワークの総称。 WWW(ホームページ/ECサイト)やメールなどを使うための土壌です。 |
| WWW(WorldWideWeb) | 蜘蛛の巣のように張り巡らされたハイパーテキストシステムの総称。 URLや文書内リンクにより、世界中どのコンピューターにも繋がる様を蜘蛛の巣になぞらえて命名されています。 |
WWWはTCP/IPの上で動くプロトコル(通信規約)の1種、HTTPを利用しデータ転送を行っています。
データ転送のみですので、ホームページはHTML(HyperText Transfer Protocol)コードと画像等のバイナリデータ(0101001のような2進数)が組み合わされた羅列でしかありません。
これを人間の目に見えるようレンダリング(可視化)してくれているのが「Webブラウザ」というわけです。
日本科学未来館では極めて難しいこの内容を、目に見える形で常設展示しておりますので、ご興味ありましたら是非足をお運びください。
| プロトコル名 | 内容 |
|---|---|
| HTTP(Hypertext Transfer Protocol) | WebサーバとWebブラウザの間でWeb情報をやりとりするためのプロトコル。 HTTPを使ってサーバとクライアント(ユーザ)間でやり取りが行われます。 |
| HTTPS(Hypertext Transfer Protocol Secure) | SSL(暗号化通信)によってセキュリティを高めたHTTP。 HTTPSにすることで、通信経路での第三者による情報の盗聴や改ざんのリスクを防止できるプロトコル。 現在は[HTTPS]が主流で、HTTPサイト利用時は安全性への警告が表示されます。 |
| FTP(File Transfer Protocol) | ファイルを転送するための通信規格。 クライアントとサーバ間で、ファイルのアップロードやダウンロードを行うときに使われるプロトコル。 現在ではより安全な[FTPS]や[SFTP]プロトコルが主流。 |
| SMTP(Simple Mail Transfer Protocol) POP(Post Office Protocol) | メールの送受信に用いられるプロトコル。 現在はPOP3が主流ではあり、メールアプリの初期設定時に入力を求められる。 |
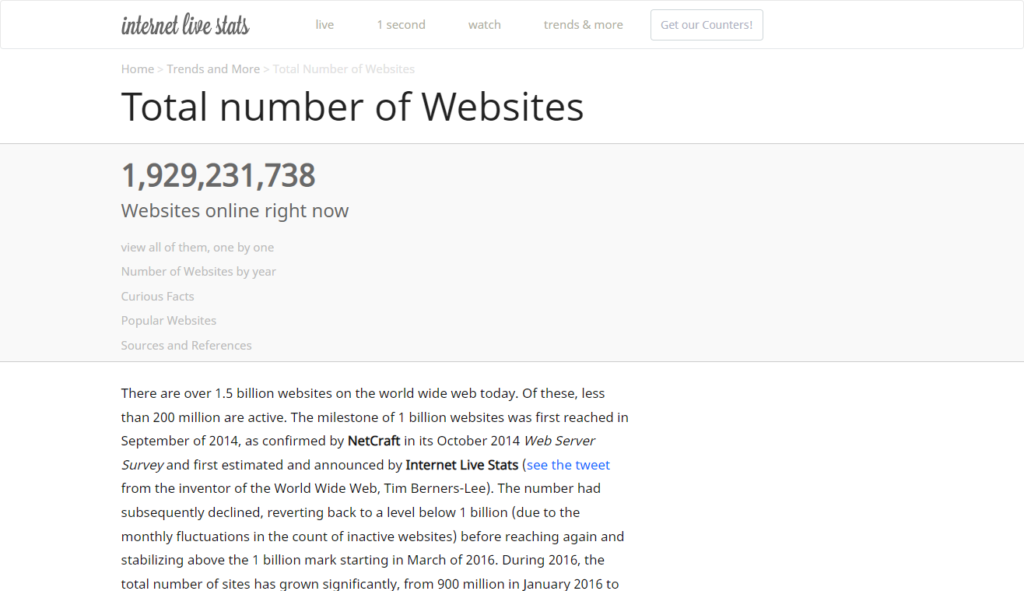
Webサイトは世界に何個ある?

2022年、全世界のWebサイト数は約19億サイト(Total number of Websites発表)もあるそうです。
これは、15人に1人が何らかのサイトを持っている計算となります。

ちなみにブログやSNSは含まれておりませんので、実数はさらに膨大な数となっていることでしょう。
主要なWebサイトの用途は、企業案内・製品紹介・サービス・ニュース・コミュニティ・作品集・オンラインショップなど。
1つ疑問に思う方もいるかもしれません、「作品集とか名刺とか、そのサイト紙じゃダメなんですか?」
電車から新聞が消えた日

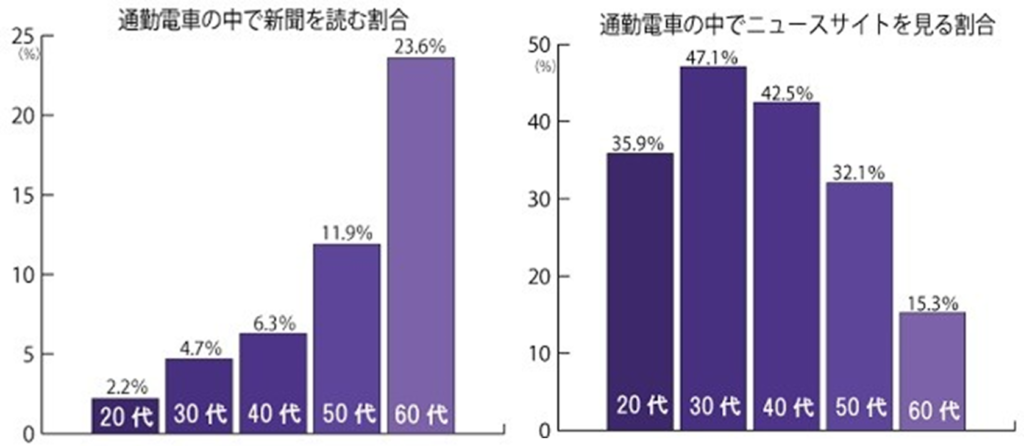
皆様にはあまり馴染みがないかもしれませんが、ほんの20年前までは電車やバスなどで新聞を読む方が大勢いたものです。
現在はどうでしょう?グリーン車以外で滅多に見かけることがありません。

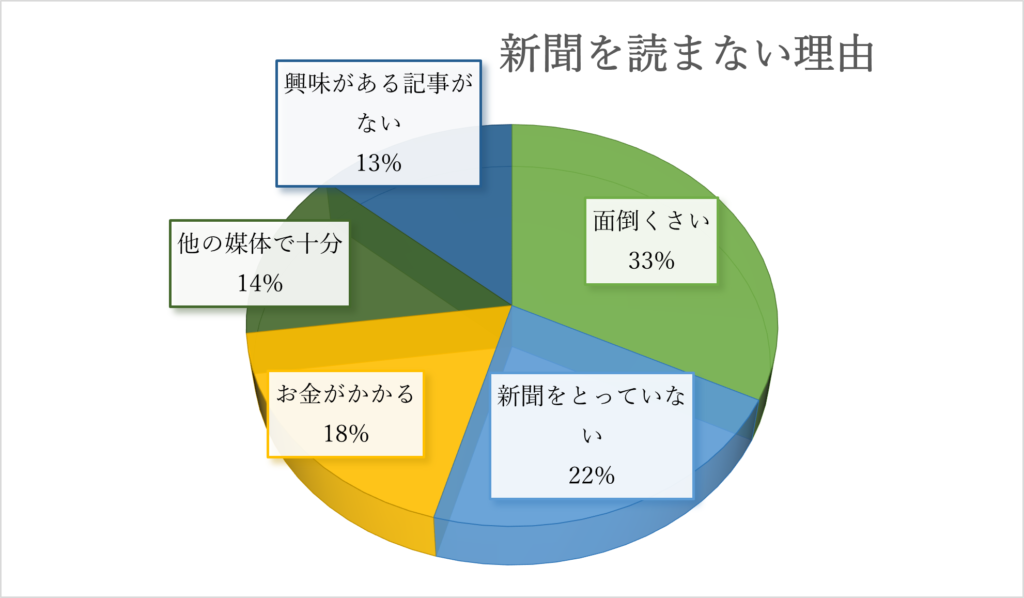
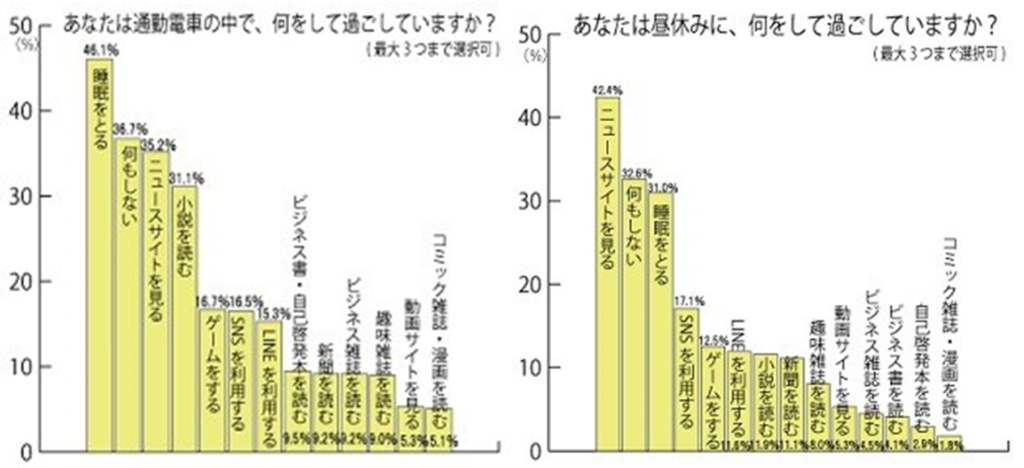
上記は「新聞を読まない理由」のアンケート結果です。
「面倒くさい」が3割を越えており、「新聞をとっていない」「お金がかかる」が次点を抑えています。
2~3位は理由が被っている気もしますが、お金の使い道を吟味した結果なのでしょう。
さて、新聞の発行部数は2000年より下がり続けている傾向にあります。
2000年はネットニュースが頭角を現した時期でもあり、その後「ホリエモン」さんがライブドアを一躍有名にしました。
2007年ごろにはスマートフォンが国内で大流行。
4年後の2011年には、約20%の方々がスマートフォンを所有するようになりました。
この頃には既に電車から新聞が消えています。

面倒なものは消えていく
2021年アンケートでも「面倒くさい」が新聞を読まない理由1位となっています。
セミナーに参加するのも面倒だなと感じた人は9割を超えるでしょう。
人間は面倒事が大キライです。

新聞は広げるのも畳むのも契約するのも解約するのも面倒なモノ。
新聞を読んでいた層が現在何を見ているかというと、「SNS」「ニュースアプリ」「ニュースサイト」「匿名掲示板」「電子書籍」などです。
すき間時間にちょっとだけ見て、閉じるのも簡単、好きな物だけ見ることができます。

アナログからデジタルへ
Webサイトを作る理由は、ユーザーや管理者にとってラクだからです。
たとえばこのサイトも出版物であれば、誤記が見つかった時点でそれはもう面倒なことになります。

さらに現代では、Webでしか表現できないものが多々出てきました。
映像やアニメーション、検索、ショッピング、チャット機能などなど。
Webを制作する側にとっては大変なのですが、面倒くさいという「ニーズ」に対し、体験という「付加価値」を持ったWebサイトの需要は右肩上がりの傾向が続いています。
如何に「面倒じゃない」けど「体験のある」サイトを作るか、というのはデザイナーにとっての課題です。
これをUXデザイン・UIデザインと呼称します。
サービスとインターフェイス
UXデザイン(ピジョンシュミレータ&ブレスオブザワイルド)
デザインの知識として「UX」と「UI」は避けて通れません。
ちなみに2022年は従来のCX(カスタマーエクスペリエンス)・UX(ユーザーエクスペリエンス)・EX(従業員エクスペリエンス)を全て融合したTX(トータル・エクスペリエンス)が主流となってきています。

| 用語 | 意味 |
| UX(User Experience) | UIを含むサービス全体の利用体験 |
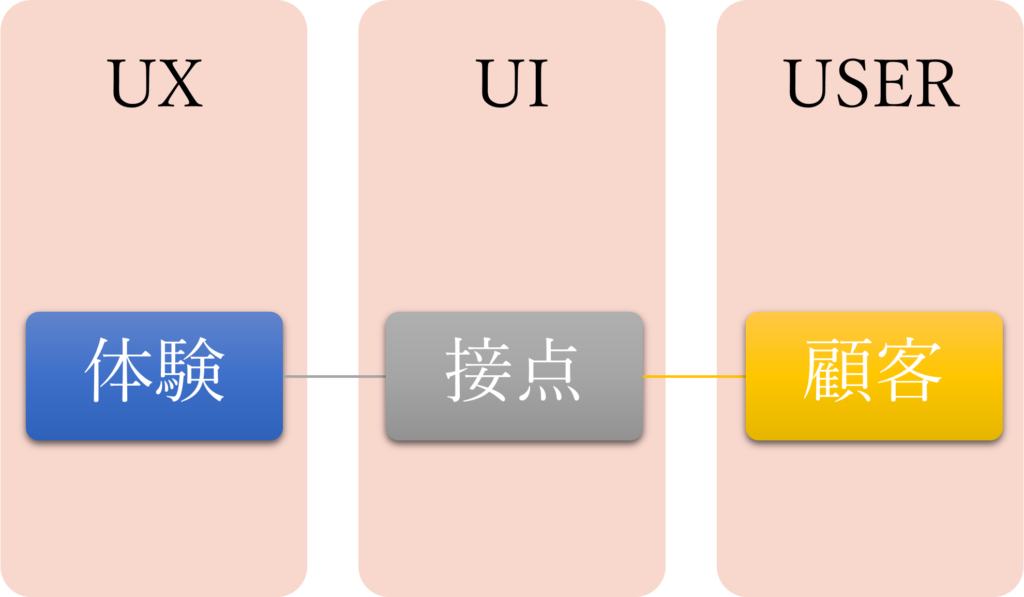
UXとはつまり「体験」を意味します。
Web制作者が勘違いしがちなのは、「機能」と「体験」の混同。
如何に最新の機能を使おうと、ユーザーは「機能」を目的としてWebサイトを訪れるわけではありません。
ユーザーが求めるものは「体験」であり、「満足感」です。
「機能」はあくまで「体験」のためのツールにすぎません。
| UX実例 | 意図 |
| LINE | ジャンルは無料メールアプリ。 これまでのメールと違い老若男女だれでも使いやすく、気軽に相手と会話を楽しむサービス体験を目的としています。 スタンプという機能で言葉に頼らないコミュニケーション体験を可能としました。 |
| クックパッド | ジャンルは料理アプリ。 スマホから料理写真だけを取り出す「料理記録」機能により、自身の料理の軌跡を手軽に確認できるサービス体験を実現。 栄養管理、献立の作成においても他の料理アプリと一線を画す使いやすさです。 |
| amazon | ジャンルはネットショップ。 なんでも買える、手軽に買える、販売もできるというサービスをオンラインショッピング機能で実現。 世界中どこからでも出品、購入ができるモノのバリアフリーを実現しました。 |
体験と機能の関係性はゲーム好きの方なら経験から実感できることでしょう。
下記動画のようにゲームとは機能を売りにしているものではなく、得られる経験や体験を販売しています。
リアルを追求すること(面倒事が増える)が必ずしもユーザーが望む体験ではないことがご理解いただけると思います。
UIデザイン(ペルソナ5&スプラトゥーン)
UXの中でインターフェイス(操作盤)部分をUIと呼称します。
あくまでUXの1部分でしかありませんが、UIの重要性は言わずもがな。

| 用語 | 意味 |
| UI(User Interface) | UXの中でユーザーに見えている部分 |
UIに求められるものは「使い勝手のよさ」、要は面倒くさくないものです。
皆様が作るWebサイトも、UIの1部でしかありません。
使い勝手が悪いと、どれだけ良いサービスであってもユーザーは離れていくものです。
| UI実例 | 意図 |
| SMBC | 銀行体験の入り口にあたるWebサイト。 膨大な情報を扱う銀行サイトは、ユーザーが情報を探すのに一苦労します。 SMBCサイトは対面と変わらない親切な接客をテーマとしたWebサイトです。 |
| メルカリ | サイトやアプリも使いやすいのですが、あえてロゴに着目。 メルカリは「箱から飛び出すワクワク」がCI(コーポレートアイデンティティ)ですが、モーションも含めて企業理念が伝わるデザインとなっています。 |
こちらもゲーム制作の舞台裏を見てみましょう。
参考のリンク先よりUI設計工程や色彩設計など、UIの意図が見えてくると思います。
参考:ペルソナ5のUI制作工程
参考:スプラトゥーンのUI制作
UX+UIの具体例(APEX LEGENDS)
GoodDesign賞はご存じでしょうか?
この賞を受賞したデザインはUX・UI共に優れたものばかりです。
Webサイトおよびサービスも選ばれていますので、是非参考にしてみてください。
さて、UX・UIの関係性通りデザインとは何かの1部を担うパーツです。
それでは、Webサイトは何を担うのでしょうか?

Webサイトの目的
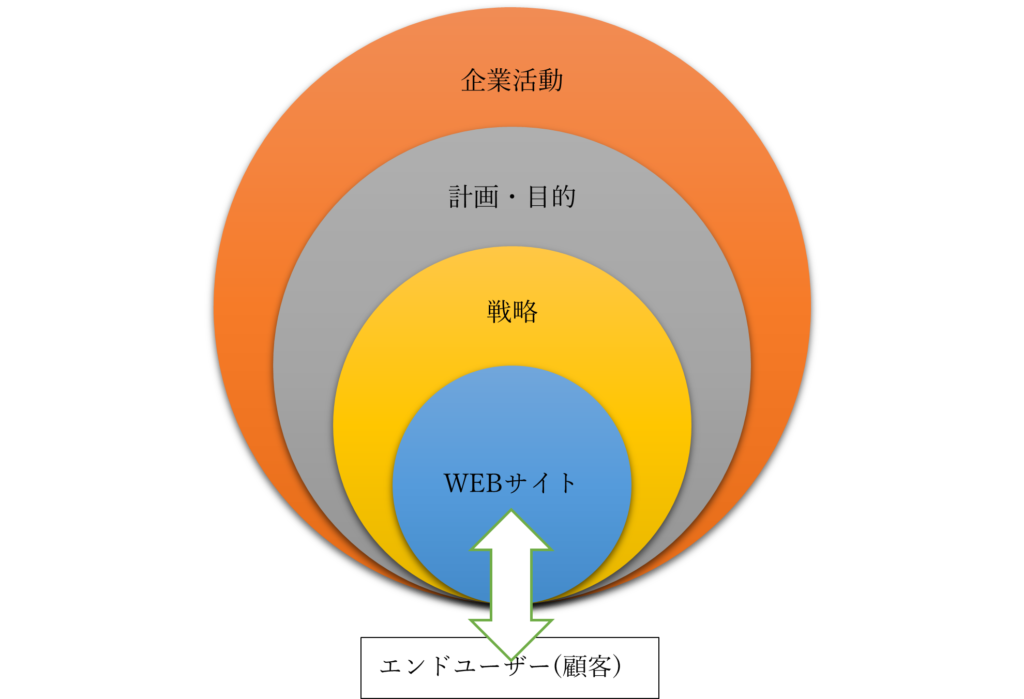
Webサイトの立ち位置
Webサイトとは企業経営戦略の一部でしかありません。
下記動画のように目的を達成するための道具です。
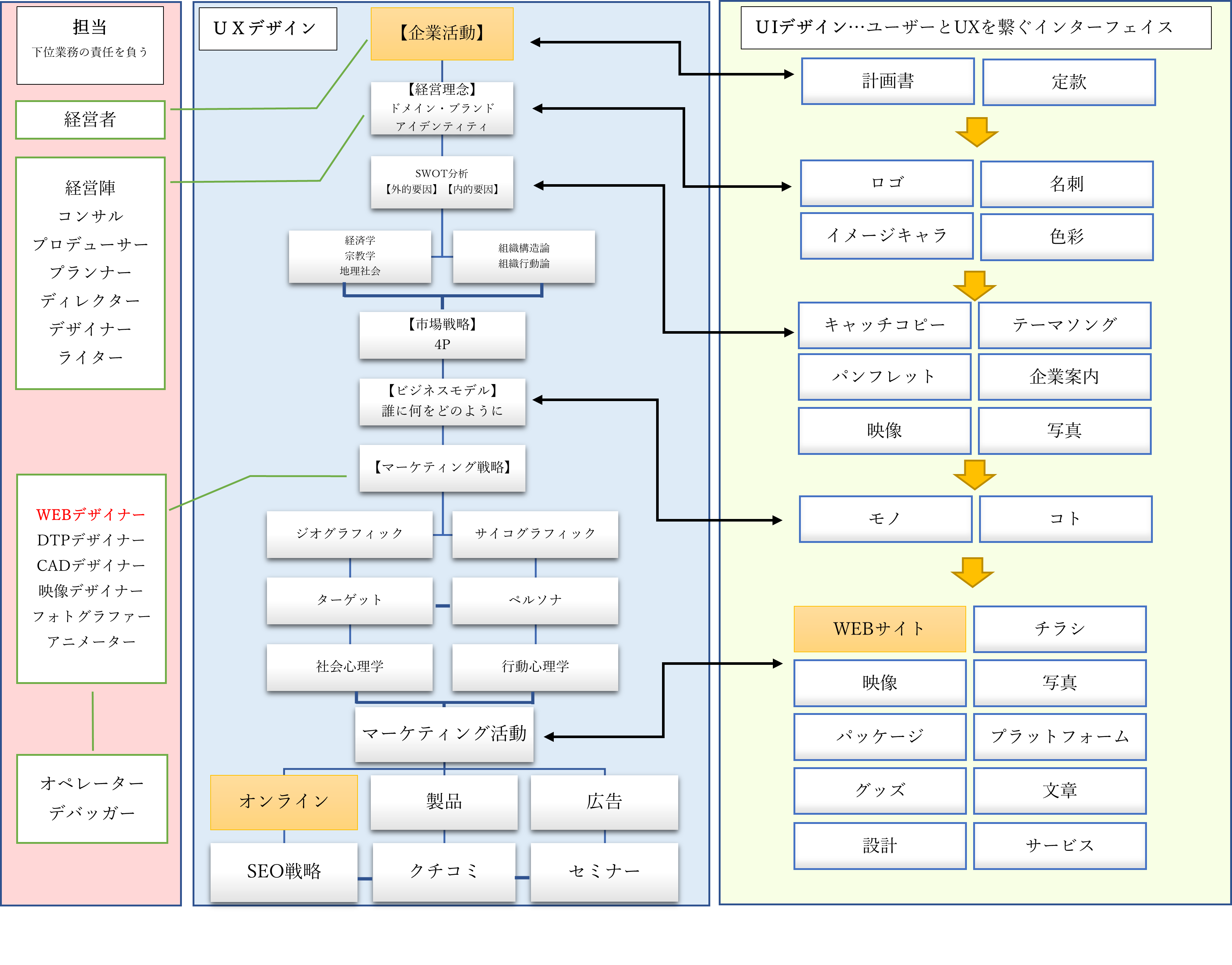
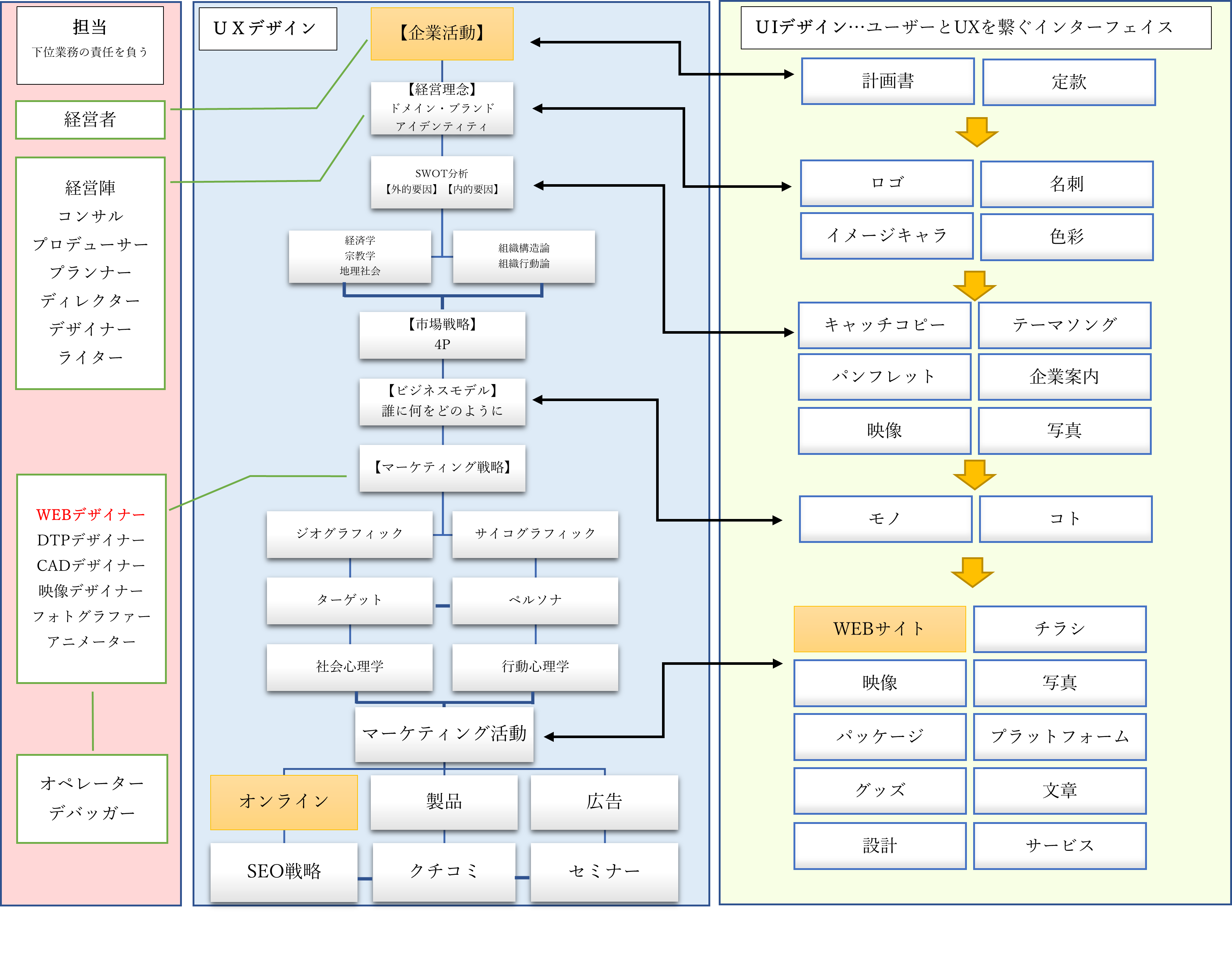
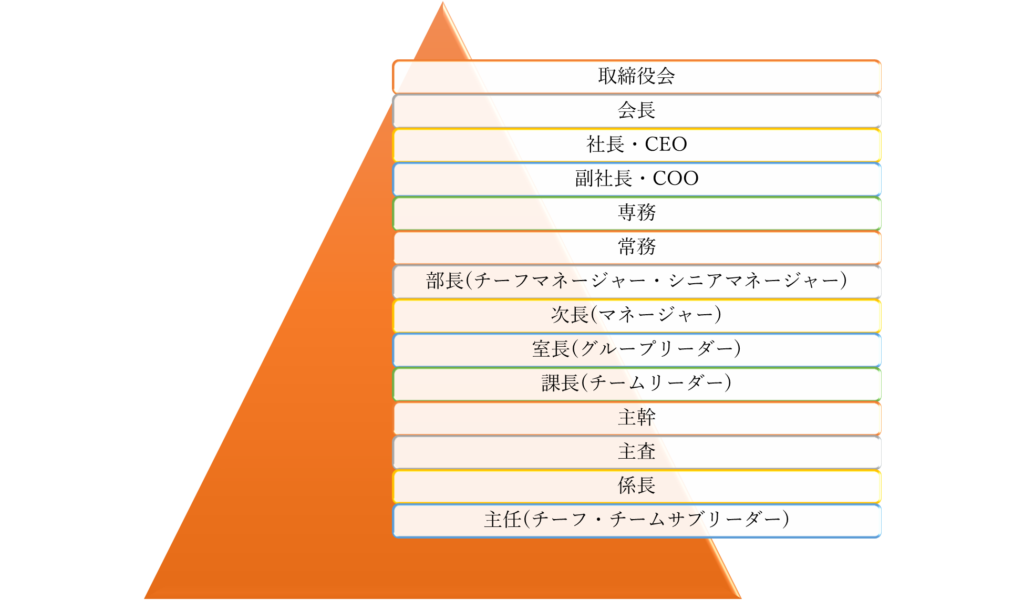
まずは、Webサイトが企業活動のどこに位置するのかを見てみましょう。
下図は役職や項目などをだいぶ削っておりますが、おおまかな仕事の流れを示しています。
仕事とはつまりこの図表そのもの、価値を作ることです。

皆様が作るWebサイトがどこに位置するか把握できましたか?
図表の通り、Webデザインは経営理論の1部です。
ちなみにユーザーとは、顧客の他、取引先や授業員も含みます。
企業が行う具体的な活動の総称。資本(人・設備・お金など)の分配を主とする。
計画書や定款は経営者の思想や思惑に触れるインターフェイスとなる。
企業活動の具体的な方針。(別名:社訓)
これを基に経営ビジョン(将来の具体的な姿)としてドメイン、ブランド、CIなどを設定する。
インターフェイス化したものがロゴやコーポレートカラー、イメージキャラクター。
経営ビジョンの中に含まれる項目ですが、「ドメイン」は事業領域、「ブランド」は集合要素(価値・経験・ビジョン・カルチャー)からなる識別性(名称・記号・言葉・シンボル・デザインの組み合わせ)、「CI」は企業イメージ・行動様式の統一化を指し示す用語です。
Strength(強み)・Weakness(弱み)・Opportunity(機会)・Threat(脅威)の頭文字をとった略語。
自社をとりまく外部環境および自社の内情を分析し、戦略策定、マーケティング、資源最適化などを行うフレームワーク。
この分析をもとにパンフレットや企業紹介映像、イメージ写真などがインターフェイスとして作成される。
GDPやデフレ、インフレ、需要と供給など企業活動の外部環境分析に用いられる学問の1つ。
財市場分析もあり、デフレ期のデザイン、インフレ期のデザインなどが含まれる。
バブル期のデザインなどを調べてみるとインフレ傾向で流行るデザインのヒントになりますよ。
参考:国土交通白書2019
組織の構造形態(マトリックス組織や事業部制組織)など、最適な組織構造を定めるものが組織構造論。
リーダーに求められるもの、部下のモチベーションを上げる方法などが組織行動論です。
どのような市場に、どのような製品を投入するかを定める戦略。
シェアの独占や利益率向上を目的としている。
Product(製品)・Price(価格)・Promotion(プロモーション)・Place(流通≒チャネル)の頭文字をとった略語。
「ブランド構築」「価格戦略」「宣伝方法」「付随サービス」など、マーケティングの基礎でありワークフレームに該当する。
市場戦略と4P戦略をより具体化したもの。「誰に」「何を」「どのように」「えられる付加価値(効果)」の4点を指し示すフレームワーク。
これによりモノ(製品)とコト(サービス)がインターフェイスとして開発される。
①市場調査 ②市場細分化(セグメンテーション) ③ターゲティング ④ポジショニング ⑤マーケティングミックス(4P)からなる戦略策定フレームワーク。
ビジネスモデルを更に細分化し、顧客層を浮き彫りにした具体的な販売方針となる。
地理的な統計に基づいた分析をジオグラフィックデータと呼称し、対象ユーザーの心理学的変数(価値観・生活・こだわり)に基づいた分析をサイコグラフィックデータと呼称する。
地理的要因と性格的要因から顧客のニーズを探るフレームワーク。
年齢や性別、居住地などジオグラフィックに基づいた属性をターゲットと呼称します。
職業や嗜好、家族構成などサイコグラフィックに基づいた属性がペルソナです。
社会全体から見たヒトの行動面、精神面分析を社会心理学と呼称し、流行や誰に投票するかなどを予測する学問です。
行動や仕草のパターンから精神面を分析する学問を行動心理学と呼称し、主に個人を対象に使われます。
実際にはマーケティング戦略より下位業務全てをマーケティング活動と呼称するのですが、あえてここでは販売や広報など、具体的な手法を掲載しています。
この具体的な手法をインターフェイス化したものがWEBサイト、チラシ、パッケージ、プラットフォームなどです。
オンラインマーケティングにはWEBが必要になってきますね。
Webサイトを作る理由

企業活動の1部にあたるWebサイトは、企業にとってのブランド価値を高めたり、利益率向上などを目的としています。
Webサイト制作の起点には何らかの経営目標があり、それを叶える道具がWebサイトです。
皆様の仕事の真価は、目的となる経営目標を達成できるかにあります。
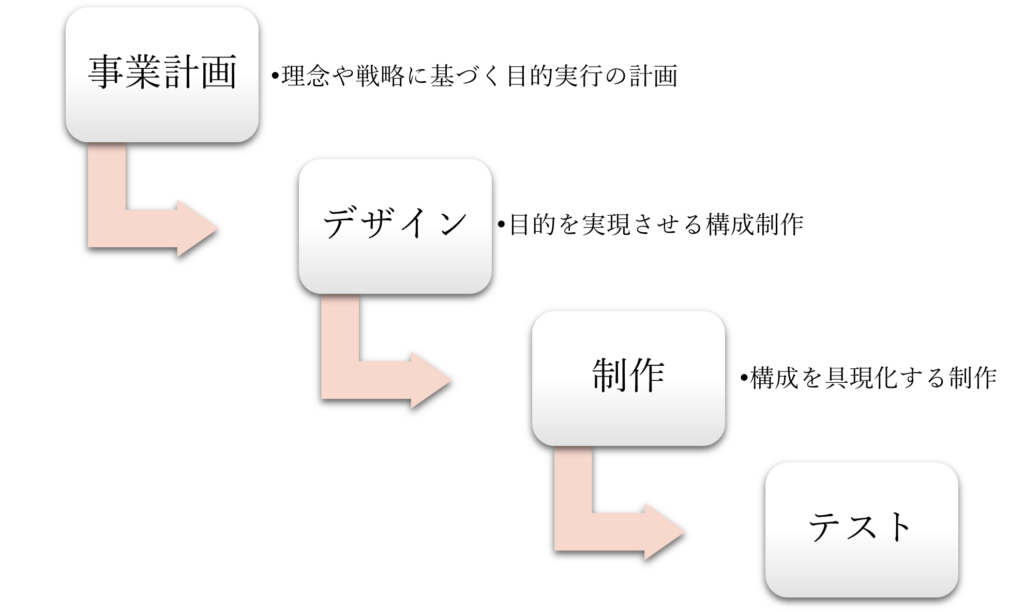
Web制作の開発方式
古来からのウォーターフォール開発
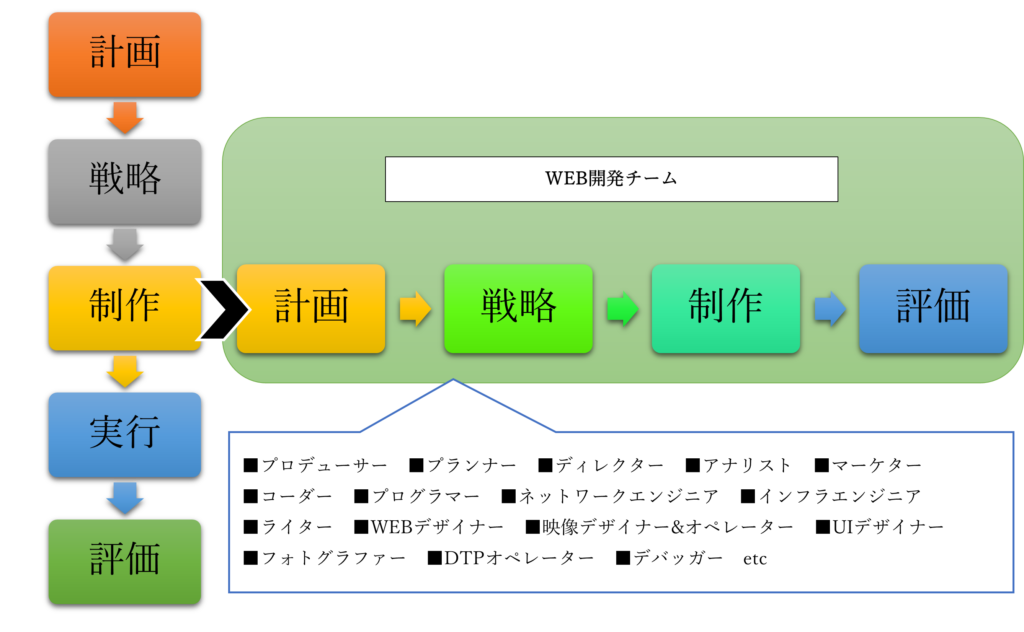
Webサイトの立ち位置で使用した図表のように、仕事は上流から下流へ落ちていきます。
各工程が終わらない限り、直下に仕事が流れないため、下流で業務にあたる人間は直前まで業務情報が得られない場面が多々あります。

この仕事方式を「ウォーターフォール」(滝)と呼称するのですが、皆様が業務に就く場合の多くが下流からのスタートとなるでしょう。
別名は「分業制」、上流で定めた計画を寸分の狂いなく実行していきます。

たとえば「問い合わせフォーム作っておいて」と業務指示があった場合、仕事の流れが把握できないと「何のために、誰のために必要なのか」が理解できないものです。
そのため見当外れな問い合わせ項目を付けてしまったり、ユーザーに伝わらない文言を使用してしまいます。
仕事をする場合は上流で何が決まり、なぜ自分の業務が必要なのか把握することが肝要です。
自分の仕事の重要性を知る事にも繋がりますので、モチベーション維持にも繋がる事でしょう。
巷で言われる「経営者視点になれ」というのは、このことですね。
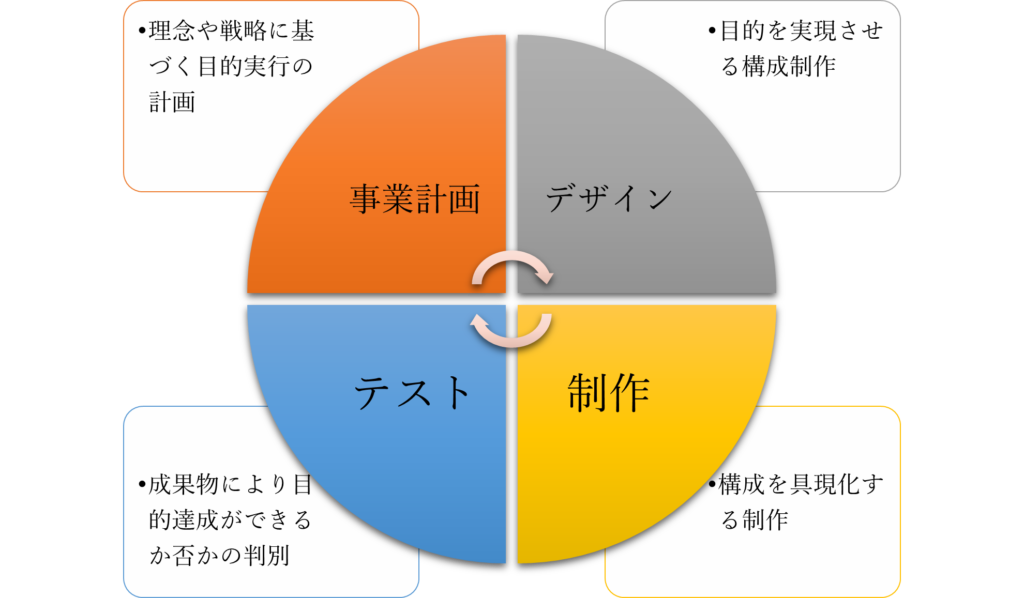
アジャイル開発の導入
ウォーターフォールと対を成す開発方式に「アジャイル(トライ&エラー)」というものがあります。
各工程が終わってから直下工程に進むのではなく、同時並行的に進める開発スタイル。

デザイン業界ではアジャイル開発が主流になりつつあるのですが、アジャイルを簡単に言えば「1人およびチームで全部やる」開発方式となっています。
また、計画も段階に応じて適宜変更されるのが特徴です。

ただし、企業によってアジャイルの範囲はまちまち。
計画から最終テストまで含めてデザイナーが担当する場合もあれば、デザインから制作までを担当する場合もあります。
業務範囲は組織構造やプロジェクト規模に基づいて分別されるので、気になる会社があれば面接時などに直接聞いてみると良いでしょう。
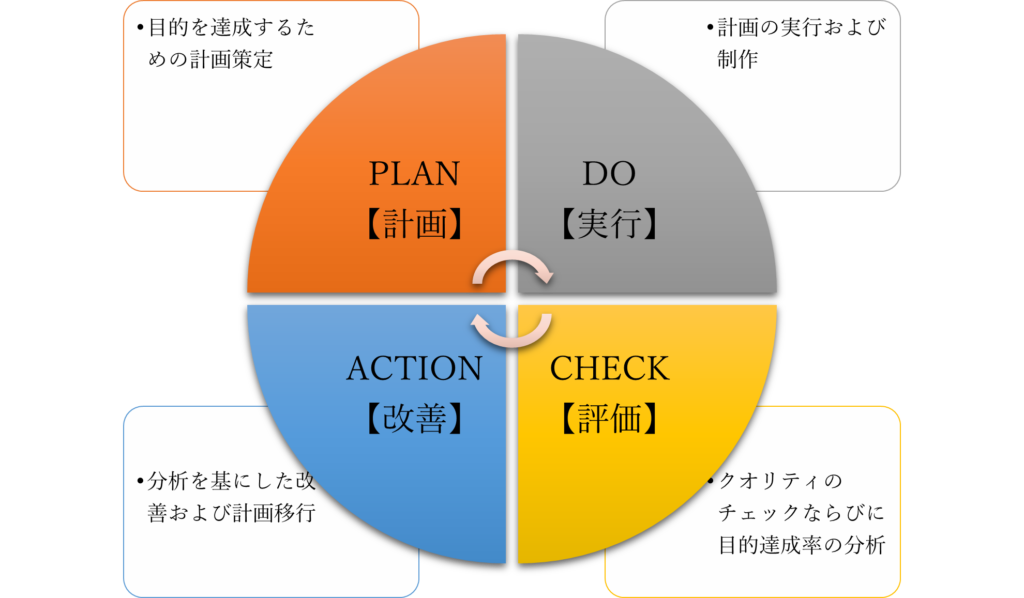
このアジャイル開発は、PDCAサイクルによく似たフレームワークとなっています。

営業やマネージャー、品質管理などの立場ではPDCAという単語を耳にタコができるくらい聞くものですが、アジャイル開発という単語もデザイン会社では何度も聞くこととなるでしょう。
開発方式の両立
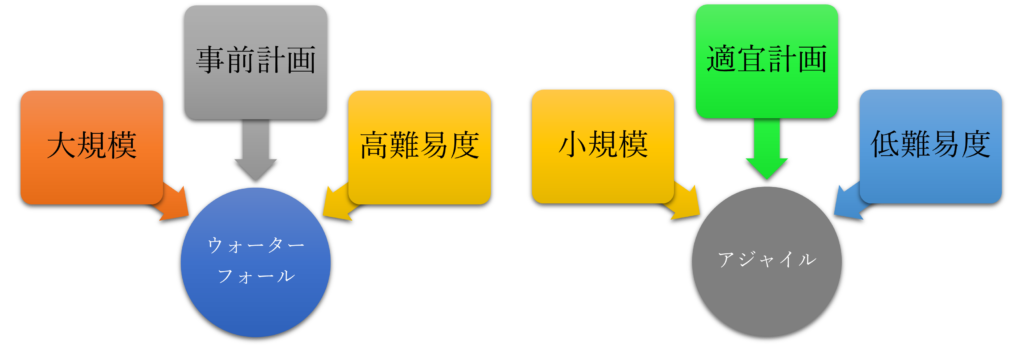
「ウォーターフォール」と「アジャイル」2つの開発方式がありますが、実務ではどちらも使います。
つまり昨今のデザイナーはどちらの開発方式にも順応できるよう、全てに対応できる実務力が求められていることを示します。
便宜上アジャイルの難易度を低と設定しておりますが、制作側の実務的難易度はさほど変わりません。
ウォーターフォールは販売後の効果を想定した計画作成が求められるため、難易度高としています。

プロジェクト規模が100pオーバーとなるWebサイト開発は、数名のデザイナーがアジャイル開発で作っても終わりません。
このように大規模な開発は必然的にウォーターフォール開発となります。
不動産にたとえると、タワーマンションを工務店1社に作らせるようなものです。
参考:おしごとはくぶつかん 超高層マンションってどうやってつくるの?
逆に10p程度のWebサイトをウォーターフォール開発で作ろうとすると、資源分配(ヒトやモノの配置および費用)に無駄が生じます。
10部屋程度のアパート1棟に、清水建設様や三井不動産様を呼ぶのはオーバースペック過ぎますよね。
Web開発のためのサーバーとブラウザ選び
ブラウザ戦争と主要ブラウザ9選
Webサイト開発においてサーバーとブラウザは必須の設備。
どちらが欠けてもWebサイトは立ちゆきません。
MIcrosoftEdgeやGoogleChrome、Safariなど皆様がWebサイトを閲覧するときに使用するのがWebブラウザです。
動画はGoogle公式による検索エンジン解説動画ですが、200以上あると言われるSEOの評価基準についても1:15~あたりから解説しています。
ブラウザがインターネット史に登場するのは1993年NCSAで開発された「NCSA Mosaic」から。
WindowsやMacintosh向けにも提供された画期的な仕様が魅力的で、現代ブラウザの礎になっています。
現代のブラウザは多様化が進み、スマホやタブレットへの対応(レスポンジブ)以外にも様々なブラウザが存在します。
Webデザイナーは主要なブラウザでの動作チェックがかかせません。
| ブラウザ名 | 特徴 |
|---|---|
| GoogleChrome | シェア率43%(2020年)を誇るブラウザの王様とも言えるシステム。 高スペック、動作性にも優れており、カスタマイズ性も高い代物です。 |
| InternetExplorer | シェア率25%のWindows標準搭載ブラウザ。 脆弱性が高く、Microsoft公式もEdgeへの乗り換えを推奨しています。 |
| Mozilla Firefox | シェア率は15%ですが、2019年に脆弱性が発見されセキュリティアップデートが推奨されています。 この脆弱性は非常に危険なもので、悪意あるWebサイトを閲覧した場合PCを乗っ取られる恐れがあります。 |
| Safari | シェア率7%のMacおよびiPhoneに搭載されている標準ブラウザ。 Macに最適化されているので基本はMacでの利用が主となります。 最適化故にMacでの動作は快適。 |
| Microsoft Edge | シェア率6%のWindows10以降標準搭載ブラウザ。 IEに比べるとスペックは高まっているのですが、他ブラウザに敵うものがありません。 Googleから脆弱性の指摘も受けている代物で、Microsoftのブラウザ評価はあまり高くありません。 |
| Opera | シェア率1%のセキュリティ特化型ブラウザ。 広告ブロック、マイニングスクリプトブロックなどが標準搭載されており、Chrome並みの処理速度もあります。 親御様のPCなどにインストールしてあげると架空請求被害などを防止することに繋がるでしょう。 |
| Sleipnir | シェア率0.5%の日本製ブラウザ。 フォントレンダリングが特徴で文字がキレイ、マウスジェスチャ機能も搭載されております。 処理速度は中くらい、Chormeより遅くIEより早いといった程度です。 |
| Vivaldi | シェア率0.2%、Opera創始者の1人が開発したブラウザです。 タブ管理に特徴があり、同時に複数ページを開く方は重宝するかもしれません。 スペック的にはChromeと同程度、Chromium製ですのでChormeアプリも使えます。 |
| Maxthon | シェア率0.1%の中国製ブラウザ。 もともとは政府検閲から逃れるために開発されたブラウザです。 こちらもChromium製のためChomeアプリが利用可能。 中国出張でお世話になるブラウザです。 |
サーバーとレンタルサーバー6選
インターネットの基礎たるネットワークを構成するのは、「サーバー」と「クライアント」、この2種のコンピューターです。
Webデザイナーの多くはWebサイトを公開する際にレンタルサーバーを利用するのですが、サーバーとはデータを保管運用する金庫のような役割を担っています。
何名ものクライアントが同時多角的にアクセスするので、サーバーには高い情報処理能力および堅牢性が求められます。
サイバー攻撃もありますし、地震や火災といった災害にも対応できなければなりません、さらにはトラフィック(通信容量)に備える耐久性も必要です。
| 代表的なレンタルサーバー | 特徴 |
|---|---|
| AWS(Amazonウェブサービス) | 世界シェア1位。 商用で最も利用されているであろうサーバーで、ゲームアプリなども大半がAWSにて運用されています。 高い耐久性、堅牢性を備えた従量課金制(アクセス数に応じた料金)サーバー。 法人利用かつ大規模サイトやアプリであればAWS一択の現状にありますが、料金は今回比較に用いた他サーバーの10倍以上ですので、本当に必要かご検討ください。 |
| GMO系列 | ConoHa・お名前ドットコム・ロリポップ・XREA・iCLUSTA・ヘテムルなどが該当。 お名前ドットコムは独自ドメイン取得で利用される方が多いため、GMO系統サーバーの利用率は高いです。 法人~個人まで幅広く利用され、それぞれ料金体系やサポートなどが若干異なります。 サービス充実度が最も高いのはトラフィックにも強いConohaサーバー。 |
| さくらインターネット | 参考書などに多く登場するレンタルサーバー。 特徴は料金の安さにありますが、ややトラフィックに弱い印象を受けます。 強みである料金もXREAの方が安いです。 サーバーバックアップは利用者が行わなければならないので、初心者向きとは言い難い代物。 |
| エックスサーバー系列 | エックスサーバー・wpXが該当。 wpXはトラフィックに優れており、混雑時でも安定した通信を可能としています。 トラフィックに強いのは次点でconohaサーバーとなり、GMO系統・エックスサーバー系統でランキング首位を争っている印象を受けます。 |
| カゴヤジャパン | GMO・エックスサーバーに次ぐトラフィック耐久性を持つのですが、サポートや料金面はやや不利。 とはいえ根強い人気があるレンタルサーバーです。 |
| Rebyc系列 | FUTOKA・ラクサバが該当。 ラクサバはさくらインターネットより料金が安く(月額99円~)、FUTOKAはサポート充実の特徴があります。 |
プロジェクト(企画/計画)規模
宇宙に行くには何人必要?
アポロ計画をご存じでしょうか、宇宙開発史に残る人類の偉大な功績の1つです。
1961年~1972年にかけてNASAにより実行され、人類は月を目指しました。
このプロジェクトは1969年、大成功を納めます。
アポロ11号(サターンⅤ)の月面着陸、白黒写真や映像で見たことがある人も多いかと思います。
さて、当時の11号月面着陸プロジェクトには何名のスタッフが関わっていたでしょうか?
正解は40万人、女性エンジニアも多数参加しており平均年齢は27歳です。
千葉県と比較すると、柏市の全人口に匹敵します。
鳥取県民の総人口は約55万人(2022年)ですので、NASAプロジェクトの巨大さがより伝わるでしょう。
参考:BBC-NEWS

宇宙開発プロジェクトはウォーターフォールとアジャイルの組み合わせで構成されています。
ロケット製造は、設計書の通り寸分の狂いなく開発しなければなりません。
下記Youtuberさんのように、ロケット製造部署が思いつきでロケットを作ると大惨事を引き起こします。
上記2つの動画のように彼らが行っている開発方式はアジャイル開発なのですが、月面着陸チーム(宇宙飛行士)も常にアジャイルを強いられます。
宇宙では何が発生するかわからないため、宇宙飛行士達は自分たちで状況判断するしかないのです。
このようにプロジェクトとは複数の開発方式を持ったチームで構成されています。
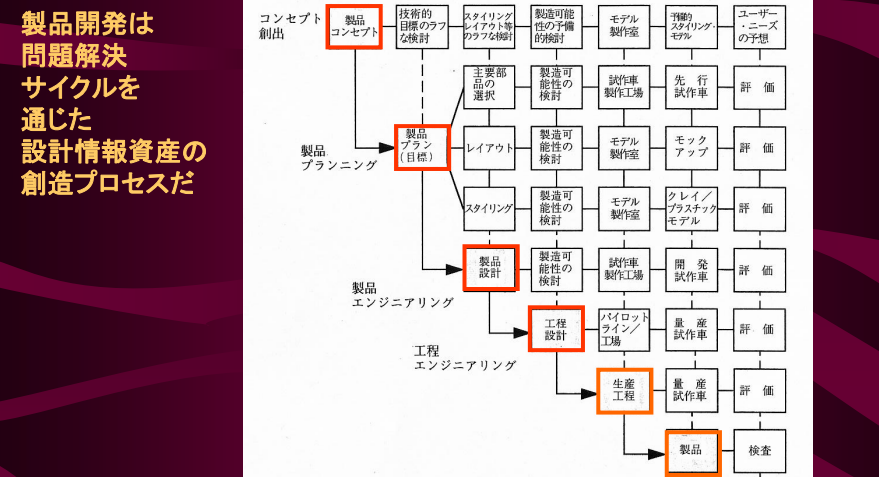
製品開発に見るプロジェクトチーム
新製品発売でも複数のチームが異なる開発方式で参加していますね。

製品開発チームは計画を立てます。
この中にはレシピも含まれており、レシピをもとに製造チームはウォーターフォール方式で実製品を作り上げます。
ロット毎に味や見た目が変わっては、計画が破綻してしまいますよね。
下記は実務でやっちゃいけない製造工程および都市計画例です。
逆に販売チームは臨機応変な対応を求められます。
たとえば店頭販売において、NPCのように全ての人間に同じ対応するのは不可能です。
こちらはアジャイル方式で販売というプロジェクトの一端を実行しています。
つまり販売員は難易度は違えど、宇宙飛行士と同じことをやっていると言えます。

大手企業以外では教わるワケでもなく、自分の経験と創意工夫で「高齢者向け」「子供向け」の対応を開発しているのです。
尊敬に値しますね。
プロジェクト(企画/計画)の種類
宇宙開発、製品開発と2種類のプロジェクトをご覧いただきましたが、プロジェクトの達成には部門や事業、組織の垣根を超えて、同じ目的を達成するためのチームがかかせません。
まず、大まかな分類としてプロジェクトは2種に大別されます。
| ①社内プロジェクト | 社内環境改善・ISO取得・コスト削減・新技術確立など企業改革を目的とするプロジェクト |
| ②案件プロジェクト | 新事業・新製品開発など事業として収益をもたらすことを目的としたプロジェクト |
プロジェクト毎に納期や予算は様々。
たとえば、案件プロジェクトとなるJAXA宇宙開発は10年計画です。
マイルストーン(工程表)の進捗毎に中核となるチームは変動しますが、予算規模・拘束期間・難易度全てのボリュームが大きいプロジェクトとなっています。
このプロジェクトを達成するため、部署、事業部、企業、官公庁といった組織から人員が選抜されプロジェクトチームが構成されています。
別な例で言えば、著名なYoutuber様も1人で運営しているわけではないのです。

参考:UUUM中途採用
対して、社内プロジェクトというものも存在します。
ヒヤリハット報告からなる社内安全強化プロジェクトや、ブランド価値を高めるためのISO取得プロジェクト、新人育成を目的とした社内教習プロジェクトなどが該当します。
こちらも部署、事業部、企業といった組織の垣根を超えた人員が選抜されてチームを構成しています。
このように、取り組むべき課題を解決するため、あるいは新規事業・ビジネス開発などのために部門横断的に集められた専門的人材が共同作業する臨時組織を「プロジェクトチーム」と呼称します。
チームの構成
プロジェクトを実現させる専門家の集結
皆様がデザイン企業に就職した場合、おそらくWeb開発を担当することとなるでしょう。
クライアント発の新製品販売サイト作成を会社で請け負い、ECサイトを制作すると仮定します。

この場合、プロジェクトは新製品販売。
「企画部」「広報戦略部」「営業部」「人事部」「デザイン会社」「コンサル会社」など様々な部署や企業が連動するプロジェクトチームが構成されます。
皆様はその中に、「Web開発チーム」の1人として参入することとなります。
ちなみにチームを構成するメンバー例は下記の通り、兼任することも多々あるのであくまで一例となります。
| チーム | 担当 | 業務内容 |
|---|---|---|
| マネジメント | ■営業 ■アカウントエグゼクティブ | 受注契約などのアカウント業務 |
| ■プロデューサー ■プロジェクトマネージャー | プロジェクト全体の統括、予算・スケジュール管理、戦略立案 | |
| ディレクション | ■ディレクター | 制作業務の統括、制作進行管理、成果物の品質管理、素材管理、コンセプト立案 |
| ■インフォメーションアーキテクト | ペルソナ、ユーザーシナリオ、サイトマップ、ページ構成などの情報設計 | |
| 調査分析 | ■コンサルタント ■アナリスト | 市場調査、競合分析、コンサルティング |
| コンテンツ開発 | ■プランナー | コンテンツ企画、プロモーション企画 |
| ■エディター ■ライター | 取材、執筆、コピーライティング | |
| ■カメラマン | 写真、映像の撮影 | |
| デザイン開発 | ■アートディレクター | ユーザーインターフェイスおよびデザイン全般の統括 |
| ■デザイナー | ユーザーインターフェイスのデザイン制作 | |
| ■フロントエンドエンジニア | HTML、CSS、JavaScriptなどのコーディング | |
| システム開発 | ■システムエンジニア | システム設計開発、サーバー設計、開発作業の進行管理 |
| ■プログラマー | プログラムの設計開発 | |
| マーケティング | ■マーケター | マーケティングプランの立案、実施計画 |
組織の構成【機能別組織】
宇宙開発、新製品開発でも触れたようにプロジェクトは複数のチームで構成されています。
実はプロジェクトチームという単語も、「経営理論」内の「組織構造論」で使用する専門用語です。
まずは一般的な組織構成から見てみましょう。
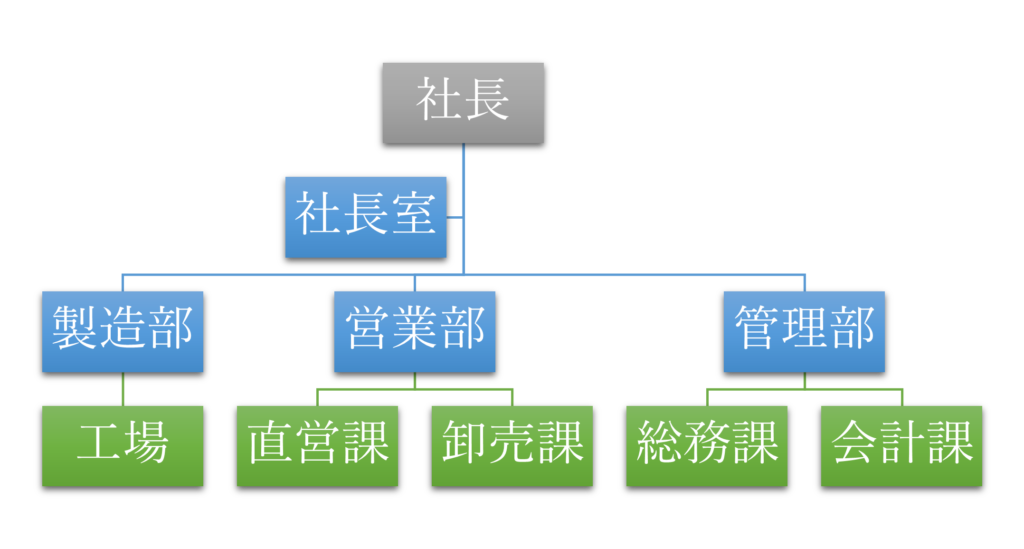
下図は中小企業でよく見る、オーソドックスな「機能(職能)別組織」です。

この組織図の特徴は「専門化の原則」に則った、機能や技術熟練を目的とした組織です。
つまり企業のレベルアップを目的とした組織であるため、プロジェクトには不向きとなっています。
この組織の欠点でもある、「マネジメント能力の欠如」(各部署が担当領域から外に出ることはなく総合的指示を出せる人間が社長以外に不在)がプロジェクトの達成を困難にしています。
プロジェクトチーム【専門家集団】
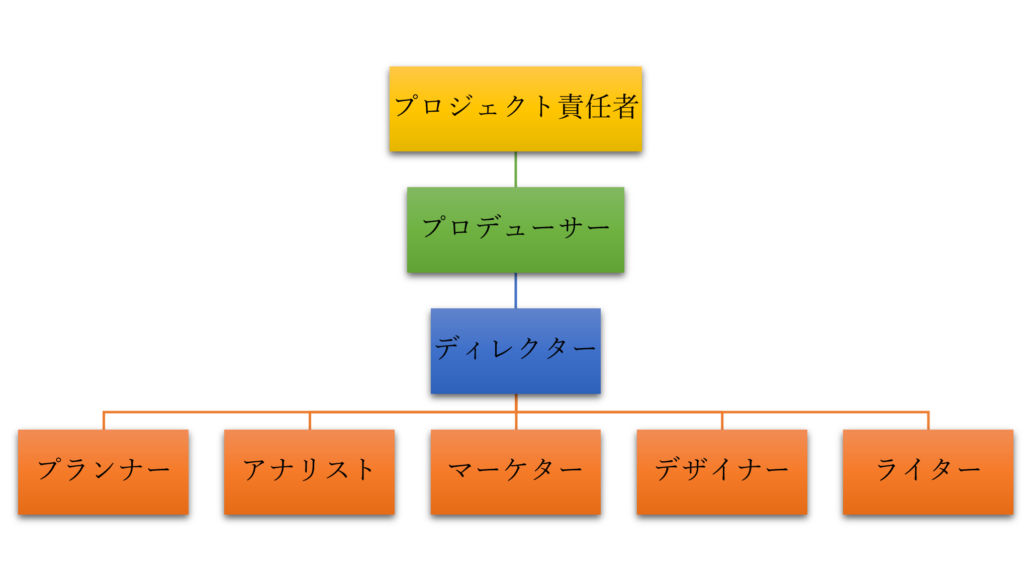
「プロジェクトチーム」の正しい意味は、「製品開発・システム開発など、複数の部門にまたがる課題を解決するための各専門家を集めた臨時チーム」です。
下図はデザイン制作を例とした、チーム編成の一例です。
写真家、映像作家、法律家、宗教学者、統計学者、公的機関などをチームに組み込む案件もありますので、あくまでご参考程度に。

たとえば私の場合ですと「アクセシビリティ専門家」として、とある大手企業様のオリンピック対策プロジェクトから参画しています。
この場合、私の下に複数の制作会社がつきプロジェクトを実行しています。
大抵プロジェクトに参画するメンバーは、通常業務から離れてプロジェクトに集中するのですが、最近はどこも人手不足で通常業務と兼任する方が多いのが現状です。
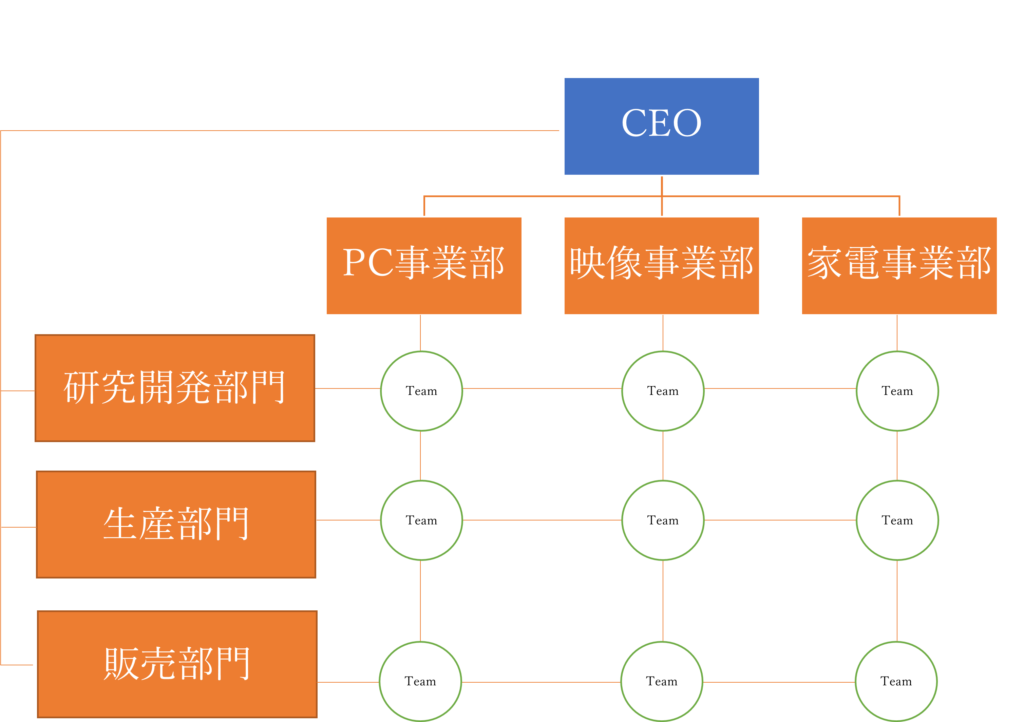
TIPS:マトリックス組織
専門性とプロジェクト性(課題解決性)の両立は企業経営の課題でしたが、それを解決する組織図がすでに存在します。
「マトリックス組織」という、プロジェクトチームを社内組織へ恒久的に埋め込む組織図です。

〇印のTeamが其々プロジェクトチームとなります。
欠点としてコンフリクト(組織内・個人内での対立)が発生しやすいのですが、むしろコンフリクトは推奨されています。
意見対立から新たな価値が想像される場面が多い故です。
しかし、マネジメントやディレクション担当者の負担や要求スキルは増えると考えて良いでしょう。
人間関係の相談が増えることは間違いないです。
Webサイト制作のおおまかな流れ
Webサイト制作の15工程(全体フロー)
下記15工程がおおまかな制作の流れです。
順番が前後したり追加工程もありますが、大抵どこも同じ手順で行っているようです。
| ①問い合わせ | お客様からのお仕事依頼 |
| ②事前質問 | 事前質問書を送付し、初回打ち合わせ日程を選定。 目的や目標など必須要素をヒアリング内で聞くと漏れが発生しがちですので、あえて書面にします。 |
| ③打ち合わせ | 初回打ち合わせは基本的にヒアリング主体。 質問書の内容から打ち合わせにかかる想定時間を求め、MTGを設置します。 |
| ④コンテンツリスト作成 | 何を目的に何を作るかを定め、クライアントに提出。 内容に齟齬があれば再度打ち合わせ&ヒアリング。 |
| ⑤提案書作成 | 提案書にはSWOT分析やCTPTマーケティングを含めることもありますが、これはコンペ要項に記載されていることが多いため。 また①ワイヤーフレーム②見積書③スケジュール表④ファイルリストなどを添付します。 |
| ⑥カンプデータ作成 | コンペがなければ要件定義後に作ることもしばしば… ただしその際はどのようなデザインになるか、双方明確にイメージ共有できていなければなりません。 |
| ⑦コンペ開催 | 競合他社とコンペに臨みます。最近はオンライン主体になってきたので資料の出来は重要になりました。 コンペ要項に沿った資料が必須ですが、特に指定なければパワポ資料を作るのが一般的。 |
| ⑧チーム編成 | コンテンツリストや予算、納期に応じてチームを編成します。 外部メンバーを迎える際はポートフォリオや経歴を見て面接しましょうね。 適当に募集するとバックレする人にも遭遇してしまいます。 |
| ⑨要件定義書作成 | RFP(提案依頼書)をくださる超優良企業はごく少数のため、言われなくても定義書は作ります。 提案書内容を更に細分化したものが要件定義書(仕様書)です。 納品方法や操作指導、支払い期日など細かな約定も忘れずに記載。 |
| ⑩契約 | 要件定義を提出して双方異議なしの状態で初めて契約を交わします。 定義書提出前に契約を交わす会社も多いのですが、提出後のほうがあとで揉めることがないです。 秘密保持契約(NDA)なども必要であれば済ませてしまいます。 |
| ⑪実制作 | 1次納品、2次納品、最終納品と段階を踏んで制作を行います。 順調にいけば前段階でデザインは90%ほど確定しており、文言作成や写真撮影、取材などの対応を行いつつ、コーディングを進めます。 |
| ⑫提出&修正 | 1次納品などの期日前に納品し、打ち合わせをセッティングします。 クライアントからフィードバッグをいただいてから修正作業へ移行。 基本的に1発合格は滅多にないものと思ってください。 要件定義にない機能を求められたら、予算や納期と相談し追加発注を受けるか判断します。 |
| ⑬クオリティチェック | 担当者以外にもエンドユーザーや別部署など、Web開発から遠い一般ユーザーにチェックしてもらいます。 クライアントと制作側、どちらもこの段階までくると視野が狭くなり問題点を見落としがちです。 問題点が見つかったらクライアントに相談し、修正を行います。 |
| ⑭納品 | バージョン管理は忘れずに。 1つ前のバージョンに戻してほしいなどの要望もありますし、想定外のバグも発生します。 納品書を添付し、ファイル一式を納品。検品してもらいましょう。 |
| ⑮アフターサービス | 納品後に操作指導を行うのは最早当たり前になってきました。 操作指導やマニュアル作成などのアフターサービスで顧客満足率UPです。 運用や拡張も依頼される場合があるので、対応できる設計にしておきましょう。 |
プロジェクトのゴールとコンテンツを定める
チームを編成する前に、何を目的にどのようなWebサイトを作るか、ゴールを定めなければなりません。
ゴールとなるのは、「売上を増加させたい」「訪問者数を向上させたい」など、クライアントとの打ち合わせから得られた情報を基に設定するものですが、この目的をどうやって達成させるかのコンテンツは皆様が策定します。
このコンテンツ一覧をコンテンツリストと呼称し、ここから見積やチームメンバーの選定がはじまります。
下記はコンテンツリストの一例です。
| コンテンツ名 | 内容 |
|---|---|
| 商品 | 自社を特徴づける商材なので特設ページを作成。 写真はカメラマンに依頼。 |
| 通販 | 写真はカメラマンに依頼。 |
| お届け・お支払いについて | 地域や料金、注文、返品などのほか利用規約について。 行政書士等に依頼。 |
| スタッフ紹介 | 自社の無形資産である人材の紹介。 安心安全をお伝えする目的。 |
| 店舗情報 | インフォメーション、店主紹介、アクセス、概要 |
| クチコミ | 常連顧客にご依頼、安心感満足感を伝える目的。 |
| お問い合わせ | 項目や電話問い合わせなどは要検討。 |
| よくある質問 | 顧客からの問い合わせ履歴などを参照。 |
| 営業日程 | カレンダー形式で一目で休業日をわかりやすく。 SNS連携も行う。 |
| アクセス | GoogleMAPの埋め込みのほか、主要駅からの所要時間を明示。 |
| リンク | 所属団体や取引先などのリンクを掲載し、安心感を与える目的。 |
| 個人情報保護方針 | 行政書士等に依頼。 |
| 特定商取引法に関する表示 | 行政書士等に依頼。 |
| ブログ | 外部サービスやSNSとの連動。 |
ターゲットを知る(ターゲットとペルソナ)
何のためのWebサイトを作るかを定めたら、次は誰のために作るのかを定めます。
これを「ターゲット」「ペルソナ」と呼称し、サイト設計の基としていくのです。
| ユーザー情報 | 名前、性別、顔写真、勤め先、業務内容、趣味など。 ■ユーザーがコンバーション(行動)を起こすきっかけを探ります。 |
| 性格 | 活発で明るく、さまざまな調整役を果たしているが、ストレスを貯めていて旅行やショッピングで発散している。 ■サイトに盛り込む情報、機能、雰囲気を探ります。 |
| ライフスタイル | 普段お金を使う暇がないため、使える時にまとめて使う。ひととおり試した後量より質へ変換中。結婚も意識しており、やり残しが無いよう過去を振り返っている。 ■販売する商品の価格や品質、アフターフォローなど重要視するポイントを探ります。 |
| 情報収集スタイル | 仕事柄パソコンをよく使うが家ではあまり使わない。スマフォでの情報収集がメイン。友人の意見やSNSでのクチコミに影響される。 ■ユーザーがサイトに触れるシーンを探ります。 |
| 商品との関連性 | 年に1~2回長期休暇をとって海外旅行に行く。新たな国の開拓に興味が移っている。 ■ユーザーがサイトを利用する時期、興味の対象を探ります。 |
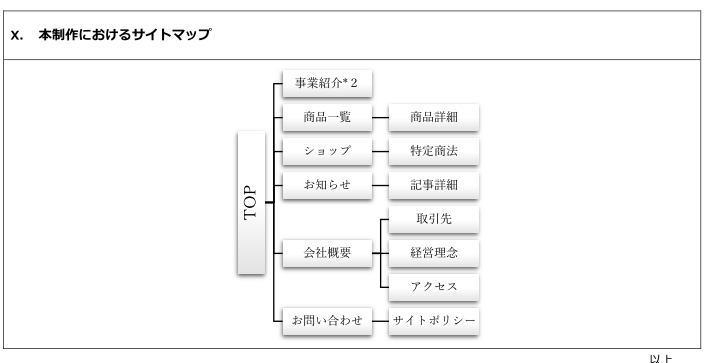
サイトマップを作る
具体的に何を作っていくのか共通認識を作るための段階です。
各ページの連動性(どこからアクセスさせるか)や各ページは何を目的とし、何が必要なのかを明確に記述しチームで共有します。
下図は一般的なサイトマップです、各ページの目的や必要要素(コンテンツリスト)は別添書類に記載し管理します。
サイトマップ作成後はワイヤーフレーム、コンテンツリストを作成し、フェーズは実制作へと移行します。
スケジュールを定める(マイルストーンとガントチャート)
制作におけるゴールまでの全工程をまとめたスケジュールを「マイルストーン」、作業工程のみのスケジュールを「ガントチャート」と呼称し、使い分けます。
基本的に作業担当者がマイルストーンを見る機会はないのですが、制作における長期・中期・短期、3つのゴールを定めます。
各基準となる評価点は数値化(PV数●●%向上など)することが肝要です。
| ①長期ゴール | 企業がWebサイトに求める効果にあたる、知名度向上や購買数上昇など |
| ②中期ゴール | 長期目標を達成するための中間評価ポイントにあたる、来訪者数●●千人や販売数●●達成など |
| ③短期ゴール | 中期目標を達成するための具体的な数字、来訪者●●人や販売数●●達成など |
たとえば引退したウサイン・ボルト選手を超えるタイムを出したいという長期ゴールがあるならば、50mでの中期目標タイム、10m時点での短期目標タイムを設定します。
参考:世界トップスプリンターのストライド頻度とストライド長の変化
| タイム(秒) | 10m | 20m | 30m | 40m | 50m | 60m | 70m | 80m | 90m | 100m |
|---|---|---|---|---|---|---|---|---|---|---|
| ウサイン・ボルト | 1.89 | 2.88 | 3.78 | 4.64 | 5.47 | 6.29 | 7.10 | 7.92 | 8.75 | 9.58 |
仕様書を用意する(制作仕様書と要件定義書)
品質を保つための書類が制作仕様書となります。
コーポレートアイデンティティの記載、ガイドラインの記載、格納仕様の明記、命名規則の明記など、制作が進むにつれ疎かになりがちな項目をあらかじめルールとして設定します。
下記動画の1:00~あたりには、仕様書に記載するファイル構造などを板書している場面が掲載されています。
仕様書はとくに定まった形式がありませんが、エクセルで作成する場面が多いかと思います。
これは自治体や大手企業ほどoffice利用率が高く、全ての関連書類を提出する必要があるためです。
見積もりを算出する
Webサイト制作をボランティアで行うならまだしも、基本はお金をいただいて仕事として制作します。
その際に必要になるのが「見積書」というかかる費用の算出書類です。
プロジェクト完遂に必要な作業内容を「スコープ」と呼び、作業内容を確定することを「スコープ定義」と呼称するのですが、スコープを定義することで初めてプロジェクトマネジメントが始動します。
マネジメントではスコープに応じて予算を設定するのですが、勘定方式は企業それぞれ違い、標準化したフレームワークは無いに等しいものです。
| 勘定方式 | 内容 |
|---|---|
| 数量単位 | テンプレートをもとにしたページ生成、データ入力など、専門性を必要としない分野に用いられる勘定方式。 1件あたり〇〇円といった予算算出を行う。 |
| 期間単位 | デザイン制作やテンプレート制作など、専門性が高い分野に用いられる勘定方式。 1日あたり〇〇円などの予算算出を行う。 |
チームの編成
プロジェクトの実現には誰が必要?
チームの構成では「プランナー」や「ディレクター」など、様々な名前が登場しました。
彼らがいないとプロジェクトは実現できない、必須人材です。
下記にWeb開発で登場する代表的な名称と業務内容を15種羅列していますが、案件や企業によって選定したメンバーをチームに組み込みます。
・企画運用および制作統括
・リテンション(社内人材の保持・既存顧客の保持)策定および改善実施
・クオリティチェック
・コンテンツ企画および提案ならびに実施
・イベント企画および提案ならびに実施
・クオリティチェック
・進行管理および調整
・外注選定および手配
・見積書、請求書等の外部書類作成
・営業資料、提案書、会議資料等の内部資料作成
・クオリティチェック
・社内コンサル(課題分析および改善)の実施
・情報収集および解析の実行
・部署間連携の補助
・SEO(検索エンジン最適化)の実施分析および改善
・SEM(サーチエンジンマーケティング)の実施分析および改善
・LPO(ランディングページ最適化)の実施分析および改善
・MEO(地図エンジン最適化)の実施分析および改善
・記事作成および校正
・取材等の情報収集
・キラーワード、パワーワードの選定および組み込み
・インターフェイス設計および制作改善
・クオリティチェック
・デザイン(色彩・設計・構成)作成および編集改善
・ワイヤーフレームの作成および編集改善
・カンプデータの作成および編集改善
・クオリティチェック
・プロット、絵コンテなど撮影資料作成
・映像制作および編集
・撮影準備(ロケハン)や撮影指示など資料作成
・写真撮影および編集
・サイト開発コーディング
・サイト運用コーディング
・システム開発および運用改善
・社内ネットワーク制作および運用管理
・システムインフラ(基盤システム)制作および運用管理
・サイト構築に係るデザイン素材の作成および編集
・動作検証および発生リストの作成
・再現性のチェック
企業によっては「ディレクター」が「プランナー」「プロデューサー」を兼任したり、「デザイナー」が全てを担当する場合もありますので、ご注意を。
特にデザイン業界は人手が足りないので、様々な業務を兼任する場面が多々見受けられます。
求人内容や社内組織図はよく見ておきましょうね。
組織成功のためのリーダーシップ理論2種
チームをまとめるにはリーダーが必要不可欠です。
企業によって役職名が様々ですが、全体統括を行うのは「CEO」「代表取締役」「社長」など。
チームにおいては「プロジェクトマネージャー」「プロデューサー」「ディレクター」などがチーム全体の統括を行っています。
デザイン制作部門ですと、「主任」「チーフ」「課長」「部長」などが統括していますね。

さて、皆様も業界に身を置いているとリーダーに抜擢される場面が出てきます。
リーダーに求められるものは組織成功であり、これは「経営理論」内の「組織行動論」に含まれます。
組織におけるリーダーの正しい行動を示したものを「リーダーシップ理論」と呼称し、2種に大別されます。
| オーセンティックリーダーシップ | 自分の中に確固たる考えがあり、部下を引っ張るタイプの理論です。 特に倫理観を重視する傾向にあり、協調性を重んじ不正を絶対に許さない意思があります。 どんな意見にもブレない意思の強さが武器となり、部下の指針となる存在です。 例:トランプ前大統領・プーチン大統領など |
| サーバントリーダーシップ | オーセンティックとは真逆にある、チームワーク重視の協調性タイプ理論です。 部下との信頼関係を重視する傾向にあり、意見を取り入れる柔軟性を持ち合わせます。 サーバントの意味は奉仕。 その名の通り、上の立場にいながらフラットな関係性で部下の指針となります。 例:岸田総理大臣・アウンサンスーチー国家顧問など |
大切なポイントは、どちらかに固執しすぎずチームメンバーに応じて自分のタイプを変えることです。
特にプロジェクトチームなどの大規模組織は烏合の衆となりますので、確固たる意志が必要となります。
部下のモチベーションを支える2つの秘訣
リーダーは必要不可欠な存在ですが、リーダー1人でプロジェクトを完遂させることはできません。
自分の代わりに、制作実行や戦略を立てる部下が必要です。
部下のモチベーションを維持しつつ、リテンションを実行し、効率や生産性をあげるための理論を「モチベーション理論」と呼称します。
下記はモチベーション理論における、名称とアプローチ手法の大別です。
| ドライブタイプ | 気持ちを重視するタイプ。 向上心、好奇心、探求心などの内部要因がモチベーションとなり、自身の心を原動力としています。 アーティストなどに多いタイプで、叶えたいこと、果たしたい野望などが明確です。 内容をヒアリングし、業務で叶えられるようなマネジメントを行うことでモチベーションを維持します。 人間関係で退職する方も多いので、リーダーは異変を感じたらマンツーマンで相談に乗ってあげると良いでしょう。 |
| インセンティブタイプ | 条件を重視するタイプ。 給料、労働環境などの外部要因がモチベーションとなり、安心感や報酬を原動力としています。 営業に多いタイプで、社内で気になる点、給与面などへの要望が明確です。 労働環境に敏感なので、内容をヒアリングし環境を整えることでモチベーションを維持します。 オフィスが狭いことで退職する方もいるくらいです。 |
理論上は2種に大別されますが、人間はどちらの面も持ち合わせているものです。
日によって違ったり、前日見たテレビの影響に感化されることも多いので、リーダーにはメンバー各々の心情を探る洞察力が求められます。
また、的確な指示を出すためにも業務に係る用語を覚えておくことが肝要です。
TIPS:リソースの管理
チームが大きくなればなるほど、比例して意識統一の難易度は上昇します。
その分リーダーの仕事が増えると捉えてください。
リーダーの仕事を減らすためにも、「仕様書」や「サイトマップ」といった書類はプロジェクト毎に用意し、チーム全員がリーダーに聞かずとも常に方向性を確認できる環境を用意してあげるべきでしょう。
| 仕様として定める項目の例 | 定めなかった場合の事故例 |
|---|---|
| リンクは相対参照か絶対参照か? | 入り混じると修正が大変ですし、サーバーにアップした際にリンクが参照されない場合があります。 あとでURLを変える場合もありますので、絶対参照での記述は避けたほうが無難です。 |
| CSSファイルの名前はどうするのか? | 放っておくとstyle.cssが重複し、チームメンバー同士の上書き戦争が勃発します。 基本的に作り直しとなりますので、納品間際でこれが発生すると間違いなく納期に間に合いません。 |
| ファイルはどこに何の名前で保管するのか? | 名前を決めないと上書き合戦となりますし、保管場所を定めないと後から納品していないファイルが発見されます。 一時保管フォルダに保存していたファイルがあれば自動で消去されることもありますし、作っていないと思って誰かが新たに作成するといった二度手間も起こりえます。 |
| 変数の命名規則は? | 同名の変数が値を上書きし合うので大規模なエラーが発生しがちです。 このエラーが発生すると工数がかかってしまうので、資源(ヒト・モノ・カネ)の無駄にも繋がります。 |
また、もう1点仕事を減らすポイントはファイルやバージョンといったリソースの管理。
| 起こりうる事例 | 発生原因 |
|---|---|
| 最新版ファイルがどれかわからない | 複数名のチームで管理していないと、ほぼ100%発生します。 命名規則も定まっていない場合は絶望的で、1つ1つファイルを確認するしかありません。 |
| 作業ファイルを上書きされたかも | 保管場所を定めたものの、バージョン管理を怠った場合に発生します。 ローカルに保存していればなんとかなるかもしれませんが、大幅なロスに繋がります。 |
| 大規模なエラーが発生したので1つ前のバージョンに戻したい | 納品した後に起こる場面が多いです。 別会社のプログラムと緩衝してしまったりと発生ケースは様々、入念に準備していないとバリデーションエラーが発生しがちです。 |
| 納品ファイルがどれかわからない | 納期まであと数時間となると致命的な問題になります。 動作確認済みの納品ファイルを管理しておくと回避できます。 |
このようなバージョン管理を簡単にするソフトがGitであり、Web開発の現場ではよく利用されています。
下記リンクより【Windows用】【Mac用】【DW用】に応じた初期設定~運用方法が掲載されています。

チーム力増強のためのグループワーク
みんなで遊んで頭脳を鍛えるボードゲーム(BDA)

人狼ゲームを使うことも多かったのですが、敷居が高いためBDA(ボードゲームアリーナ)に移行しがちな現状にあります。
学校のオリエンテーションや、企業の新人研修など様々な場面で利用できるのがボードゲームの強み。
限られたメンバーで遊べるので(同じ場所or共有リンク)、チーム内で遊ぶゲームを選んでもらいチームの独自性を鍛えることも可能です。
特にBDAは454種のゲームがありますので既存知識による先行有利が発生しづらいのも大きなメリットの1つ、メンバー全員が初心者としてゲームに参加できます。
下記はオススメのゲーム3選です。
| 東海道 | リソースの管理と、戦略策定フェーズの2種を学べるボードゲーム。 京都から江戸までの道のりで、どれだけ旅を楽しめるかを競う個人戦です。 プレイヤーはランダムで選ばれた2枚のキャラクターから1枚を選択して開始。 キャラクターごとに能力や所持金が違うので、毎回違う戦略を立ててゲームに臨みます。 |
| 花火 | 全プレイヤー協力型のチーム力育成を担うボードゲーム。 どれだけ花火を打ち上げられるか(カードを場に出せるか)を協力して実行するチーム競技。 自分の手札が見えない状況で、他プレイヤーからのヒントを頼りに協力プレイを行います。 数回行うと、他メンバーのクセなども読み取れるようになってきます。 |
| アズール | BDA内で最も人気のあるゲームの1つ。 タイルをとって配置しコンボを決め、ポイントを稼いでいく個人戦ゲーム。 減点制度もあり、戦略性のみならず自分の手札を客観的に見る技能も鍛えられます。 |
共通認識を作るピクトセンス

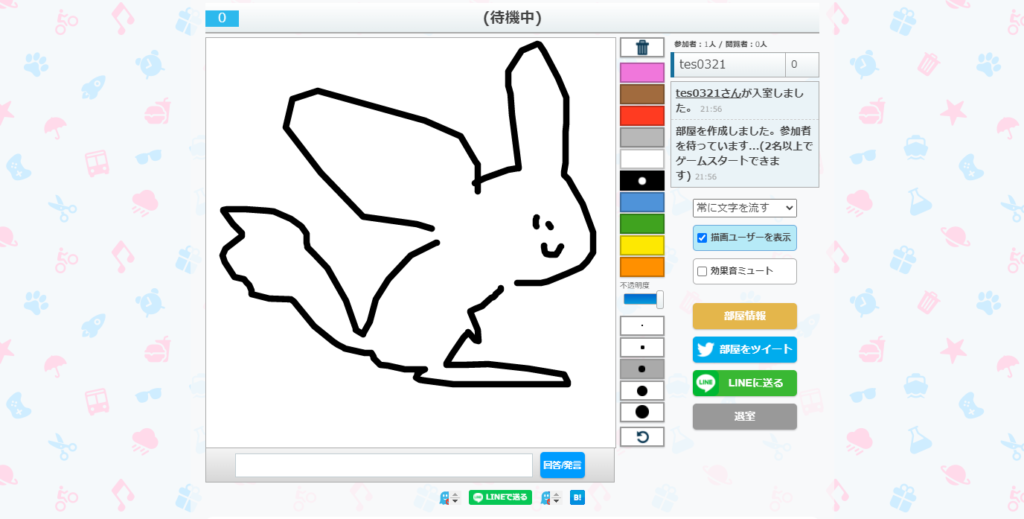
2~20名まで同時プレイ可能なお絵描きクイズゲーム「ピクトセンス」。
お題はジャンルを選ぶと自動出題され、1人が描いて他のメンバーが答えるという至極簡単な仕様。
早く答えるとその分ポイントも多くもらえる競技性もあり、絵心も然程必要ありません。
絵の魅力は簡単に個人間のぎこちなさを壊せるポテンシャル、ゲーム前後ではチームの協調性が明らかに変わります。
Web制作用語を覚える
Web制作でまず覚えたい用語11選
まずは初心者として知っておくべき単語から。
Web制作というより、パソコンを使ってWebに触れようと考えている方向けの用語です。
| ①ワイヤーフレーム | Webページの要素や導線を構築するための図面 |
| ②デザインカンプ | Webサイトの完成イメージ |
| ③ランディングページ | 売りたい商品、サービスがある場合のWebページ |
| ④レスポンシブデザイン | スマートフォンやタブレットに対応したWebサイト |
| ⑤サーバー | Webサイト情報などを保管する場所 |
| ⑥ドメイン | httpやhttpsからはじまるURL 経営学の場合は事業領域 |
| ⑦IPアドレス | PCが理解するための住所や個人番号 |
| ⑧DNSサーバー | IPアドレスからドメインへの変換を担う装置 |
| ⑨CPU | PCの頭脳にあたるデータ処理を担う装置 |
| ⑩ストレージ | PCにデータを保存しておく場所 |
| ⑪メモリ | ストレージ内の情報をCPUと連動させる装置 |
用語クイズに挑戦してみましょう
下記リンク先より全36問のクイズに挑戦してみましょう。
どれもパソコンに関する基礎用語がメインです、間違った個所はぜひ覚えてしまいましょうね。
特に成績に関係するものではありませんので、調べながらでもOKです。
自分の能力を知る(ダニングクルーガー)
HTMLでWebサイトを作成している際、metaタグは必須の項目です。
たとえば<meta name=〇〇 content=〇〇>など、head内に記載するものですね。
このようにmetaとはサイトを客観的に把握し、正しく伝えるための制御コードです。
metaは人間個人にも当てはまり、「メタ認知」と呼称されています。
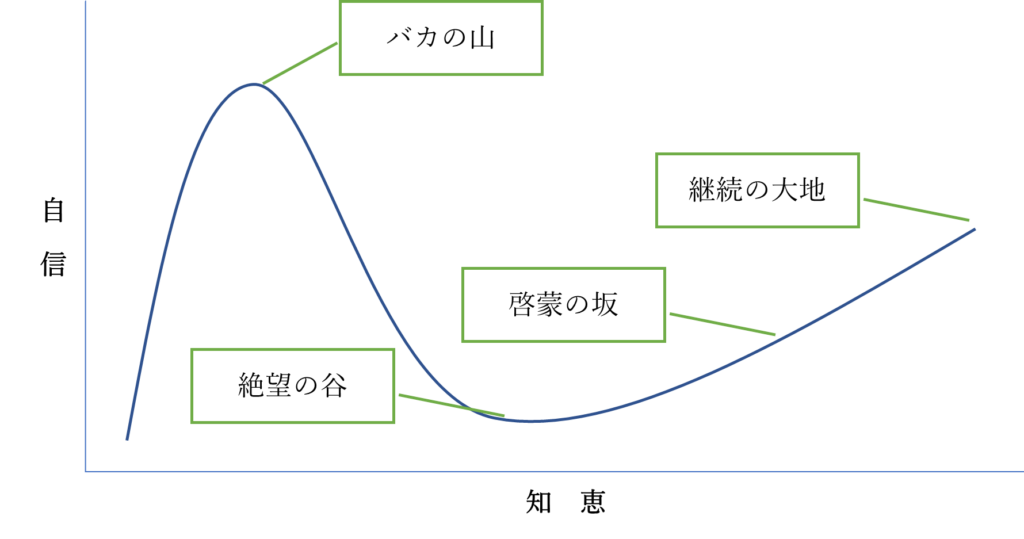
よく引用されるのが下記の「ダニングクルーガー効果」。
「バカの山」に思い当たる方もいらっしゃるかもしれません、私がそうでした。

| バカの山 | 少しの知恵を得て、自信に満ち溢れている |
| 絶望の谷 | 知恵の深さに気付いて、自信を失っている |
| 啓蒙の坂 | 成長を感じて、自信を持ち始める |
| 継続の大地 | 成熟して、精確な自己評価が行える |
運動部に所属していた方は経験する機会が多いかと存じます。
地区大会では無敗でも県大会には勝てず、周りとの力量に気付き自身を失っていく過程です。
自身を客観的に観測し、周りとの差異から問題点、課題を知り改善していく。
Webに限らず全てにおいて「ダニングクルーガー効果」は適用されます。

専門学校卒業生である「うちゅうひゃっかてん」著者の黒岩まゆ先生も仰っていましたが、学校で一番絵のうまかった子が業界就職したのものの1年たたずに辞めてしまったそうです。
このようにダニングクルーガー効果、絶望の谷は簡単に人生を変えてしまいます。
よくある話ですが、山から谷に落ちる過程は耐え難い苦痛を味わうもの。
しかし、その先にゆるい上り坂があることを知れば、もう少し長く努力できるのではないでしょうか。
国家検定の存在
Webには国家検定が存在します。
学科試験と実技試験(DW使用)からなる「ウェブデザイン技能検定」です。
上記リンクから過去問を解くだけでも、実務で使われる用語については網羅することができることでしょう。
お打合せなどに参加するようになるとビジネス用語が飛び交いますので、+αの知識取得が必要になってきます。
実践:AI+DTP+ARを使用したWebサイトの制作
新しい技術が生まれると新しい問題も生まれる。
恩田陸

Web制作に必要な書類たち
制作前の書類
一例となりますが、抑えておきたい書類は下記6点。
クライアント要項によって形式や項目が左右されます。
| 事前質問書 | 初回打ち合わせ時に使用する書類です。 特にクライアント側で固まりきっていない個所や課題となる点を相互理解し、打ち合わせが一方的な伝達の場にならないように用意します。 初回打ち合わせは質問書内容によって時間を定めたりします。 |
| 提案書 | SWOT分析やCTPTマーケティング、相乗効果、仕様などを含めて作成、カンプデータやワイヤーフレーム、コンテンツリスト、サイトマップなども組み込むことが多いです。 クライアントから要項(ページ数、加点項目、必須項目の有無)が定められることも多く、証拠書類としても取り扱います。 打ち合わせに同席できずとも提案書を読めば内容(仕様/予算感/スケジュール感)が伝わる書類となります。 |
| 企画書 | コンペでも使用する書類でPowerPointでの作成が多い様式。 画面イメージやキービジュアル、ペルソナなどをベースとして作成。 基本コンペ主催会社により要項(ページ数、加点項目、必須項目の有無)が定められます。 |
| コンテンツリスト | サイトマップや見積書、ファイルリスト、サイトマップ、指示書の基となる書類。 各ページ毎に目的と機能を記載します。 サイトポリシーや特定商法に係る表示、利用規約等は忘れやすいので気を付けましょう。 |
| ファイルリスト | 納品するファイル、画像、ロゴなどの名称や保存先を指定するリスト。 納品時には検品書類としても使用します。 |
| サイトマップ | コンテンツリストを基に作成し、ページ間の導線も記載します。 最終目的地点までの導線把握や離脱を防ぐ構造を目指す書類です。 |
打ち合わせ+事前質問書
ロゴやWebサイトなどのお打ち合わせ前に送付する質問書と打ち合わせの参考です。
各企業属性や市場によって質問内容が増減しますので、こちらも一例として。
超有名なデザイナー、佐藤可士和先生の著書「佐藤可士和の打ち合わせ」を読むのが一番の近道かと思います。
制作中に使用する書類
クライント、外部委託先、チーム内でやりとりする文書です。
証拠書類としての効力もありますので、日付や名前の記載は忘れずに。
| 指示書 | 外部発注先や協力会社に出す書類です。 どのように何を作るのかを明記して共有し、開発環境、リソース管理、命名規則等についても明記します。 |
| 修正指示書 | 外部発注先や協力会社納品物に対し、修正が必要な場合の書類です。 電話ですと説明漏れが発生しがちですので、基本的には書類やメールでやりとりします。 |
| 要件定義書 | とても重要な書類。 言われなくても出しておいた方が、責任問題に発展したときに有利です。 基本的には要件定義後にクライアントと契約を結びます。 |
| 作業工程表 | マイルストーンとガントチャートの2種ありますが、マイルストーンは経営陣が使用する書類。 作業内容にだけスポットを当てたガントチャートの利用が一般的です。 |
| 人材管理書 | 担当者名と作業内容、連絡先を記載して管理します。 外注先などの管理にも必須、何かあったときに連絡を取り対応を求めます。 特に納品から1年以上経過すると外注担当者を忘れがちですので、書類として残します。 |
| デバッグ報告書 | 数百ページにわたるWebサイト制作などで使用する書類。 協力会社や担当者に各ページ毎のバグ発生内容や条件を記載してもらい、修正対応に利用します。 |
要件定義の内容
RFP(提案依頼書)をもらえない場合や、先方から言われなくても出しましょう。
別名、仕様書です。
| コンセプト | 目的や目標、効果を記載します。 コンセプト達成がWeb制作のゴールです。 |
| ビジネスモデル | 誰に、何を、どのようにといった内容を記載します。 ターゲットやペルソナ、プロセス(CTPT)、ツール(CTPT)が該当します。 |
| コンテンツリスト | 各ページの目的と機能を明記します。 このリストがサイトマップやファイルリストの原型です。 |
| 機能要素 | お問い合わせ機能や予約機能など、特徴づける機能要素を記載します。 【●分でわかる「会社名」】といった映像コンテンツが最近は人気で、多くの企業が取り入れたがります。 |
| 色彩設計 | ベースカラー、メインカラー、アクセントカラーからなる色彩設計を記載します。 色の効果、意図を明記し色校も貼り付けましょう。 事前に印刷物とWeb画面での見え方の差異に対し、納得してもらうためです。 |
| タイトル | 特徴的なページタイトルなどを記載します。 metaタグなども明記し、SEO展開も踏まえた設計を立てます。 |
| SEO効果 | SEOの目標、SEO目標の対象となるワード、SEOターゲット層を記載します。 ●●という検索ワードで10位以内など記載するのですが、本格的SEO対策は高額となりますので、通常はW3C勧告の簡易的対応のみに留めておきます。 |
| 納期・予算 | 納期と予算を明記します、操作指導が含まれる場合は数か月の余裕をもって納品することが殆どです。 決算期●●月に間に合わせるため、2か月前の●●月に納品。 予算希望は●●百万円、弊社見積●●百万円(見積書添付)。 |
| 提供物 | クライアントから頂く素材などのリストです。 アナリティクスタグやロゴ画像、会社情報などが含まれます。 |
| 納品物 | クライアントに納品するファイルの内容と形式です。 ファイルリストと納品書添付し、クライアントが検品できるようにします。 |
| 支払い方法 | 支払いのタイミングや指定口座などを明記します。 前金がある場合は1次納品後にお支払いなどと決めておきます。 |
| 特筆事項 | ヒアリングで抽出した特筆事項などを記載します。 ●●月に移転予定のため、●●月別途修正のご依頼予定など。 |
納品関連の書類
納品時には色々とゴタつきますので、ファイルリストや要件定義書を再確認し納品漏れが発生しないよう気を付けます。
| 納品ファイル | 納品書を添付し、クライアント指定の様式で提出します。 バージョン管理を忘れずに。 |
| 操作説明書(手順書) | アフターサービスの一環で説明書を付けることが多いです。 相手のレベルにあわせた手順書を作成し添付します。 なくしたと言われる事も多いので、Web形式でも良いかもしれません。 |
| ファイルリスト | 見積根拠やスケジュール根拠となり、納品時には検品リストの役割も果たす万能書類。 外部委託先への指示書にもなりますし、制作進捗率、制作もれ等も一目瞭然です。 |
| パスワード等管理書 | アナリティクスやWPログイン情報、FTP情報、外部連動サービス情報など、Webサイトに関連するパスワードやログインID一式を記します。 クライアントが別会社に発注する際も、この書類があれば簡単に話が通ります。 |
| バックアップファイル | 納品ファイルのバックアップとして、全ファイルをzip等に圧縮してお渡しします。 緊急の対応が必要なとき、クライアントが応急処置できる対策です。 |
経理関連の書類
控えも必ずとっておきましょう。
MisocaなどのWebサービスを利用し作成すると確定申告もラクになります。
| 発注書 | 仕事を発注するときに、何をいくらでいつまでに依頼するか記す書類。 |
| 注文請書 | ご依頼を受けましたよの書類。補助金など国や自治体関連の仕事では必須。 |
| 見積書 | 仕事の依頼を受けた時に、おおよその費用概算を記す書類。 算出根拠も必要です。 |
| 請求書 | 仕事の対価を請求する書類。 いつまでにどの口座へ振り込んで欲しいか等も記載します。 |
| 領収書 | 振込確認後に発行する書類。紙で出す場合、5万円以上なら収入印紙を忘れずに。 確定申告でも必要ですので、日々の領収書も月毎に保管しましょう。 |
| 納品書 | 何を何個納品したかを記す書類で、ファイル一式等と一緒に送付します。 受取側はファイルリスト、納品書を確認し検品を行います。 |
| 契約書 | 秘密保持契約(NDA)なども含みます。 より安全なのは要件定義書作成後のタイミングでの作成提出です。 要件定義前に契約を交わすと、あとで追加要項などが増えて損をすることが多々あります。 |
税務関連の書類
確定申告は2月16日~3月15日(2022年の場合)以内に提出しなければなりません。
確定申告しないと取引先が調査対象になってしまい、大変な迷惑をかけてしまいます。