■体験授業13:30~15:00 ■コース案内15:00~15:15
AI+DTP+AR+Webを使った印刷用ページを作ってみよう
今回制作していただくのは、上記完成イメージのようなチラシやポスターとして印刷できるWebサイトです。
キャッチコピーや説明文はAI(人工知能)を用いて作成しますよ。
必要ファイルのダウンロード
下記ボタンより必要ファイルのDLをお願い致します。
Webサイト制作の準備をしよう
DLしたファイルを展開し、「DreamWeaver」というソフトで読み込んでみましょう。

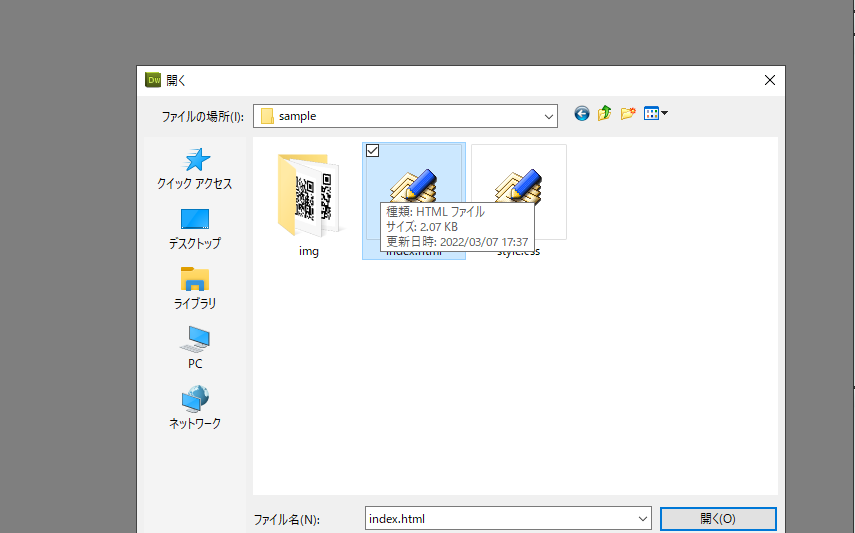
「index.html」という名前のファイルを選択し、開くボタンを押下します。

このような画面が表示されたら、準備はOKです。
キービジュアルを作ってみよう
キービジュアルは「PhotoShop」というソフトを使って制作します。
まずは素材となる人物写真から余分な背景を消去してみましょう。
AIに背景を消去してもらおう
写真から人物だけを抜き出すのもAIにお任せしてしまいましょう。

色々と編集してみよう
PhotoShopを使うと色々な画像を制作できるようになります。
今回は肖像権的に私の写真を使っておりますので、好きなように加工してみましょう。
もし写真素材が必要であれば下記サイトよりDLして使ってみてください。
作成した画像をWebサイトに反映させてみよう
PhotoShopで作成した画像を好きな名前で保存します。
DLした【sample】フォルダ→【img】フォルダに内に保存しましょうね。
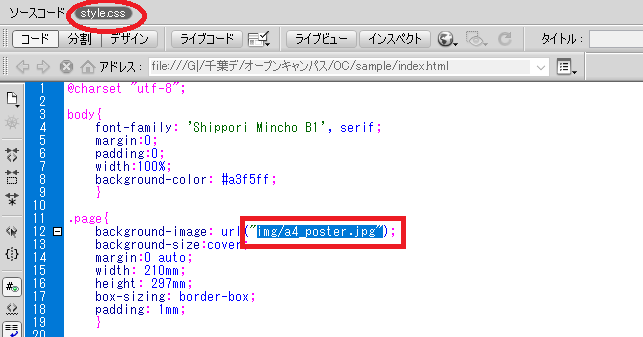
続いてDreamWeaverにてcssファイルを選択し、背景画像を差し替えてみましょう。
url(“img/〇〇〇〇”)←〇の個所を自身で作成したファイル名に変更します。
AIを使ってみよう
昨今では無料で使えるAIサービスが拡大し、Webデザイナーも恩恵を受けるようになりました。
本番環境では使えないものも多々あるので、ひな形作成で利用したりします。
| Moving Photo Maker | 1枚の写真やイラストを動画に変換 |
| DataChef | AIが画像を漫画風に変換 |
| Dream | 1枚絵を作成(商用利用不可) |
| NVIDIA CANVAS | 適当にかいた背景イラストをハイクオリティ仕上げ |
| Videomaker | テキストから自動で動画作成 |
| VOICEVOX | テキストの音声読み上げソフト |
| Renderforest | Webサイト/動画/ロゴ/モックアップを自動作成 |
| kakudaiAC | 画質の粗い画像をAIが拡大し美麗化 |
| fusionAC | 写真の顔を別人と入れ替えるディープフェイク |
| Enno.jp | 文章の誤記誤字などを自動校閲 |
| QRのススメ | URLからQRコードを作成 |
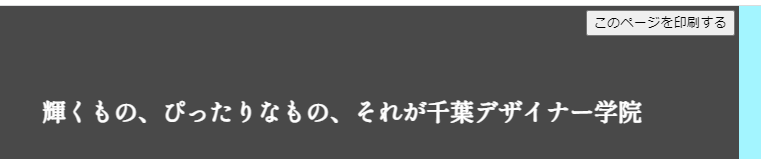
キャッチコピーをAIに作ってもらおう

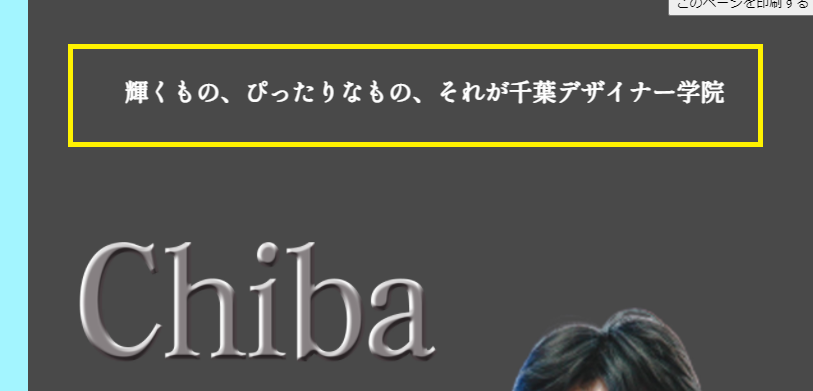
上記画像のキャッチコピーはAIの頭脳を借りて作ってみましょう。

上記リンク先にて好きなキーワードを入力し、AIに文章を作ってもらいましょう。
気にいった文章をDreamWeaver上で入力します。

赤枠内<h1 class=”fadeDown”>~</h1>の文章を上書きします。
あらすじをAIに書いてもらおう

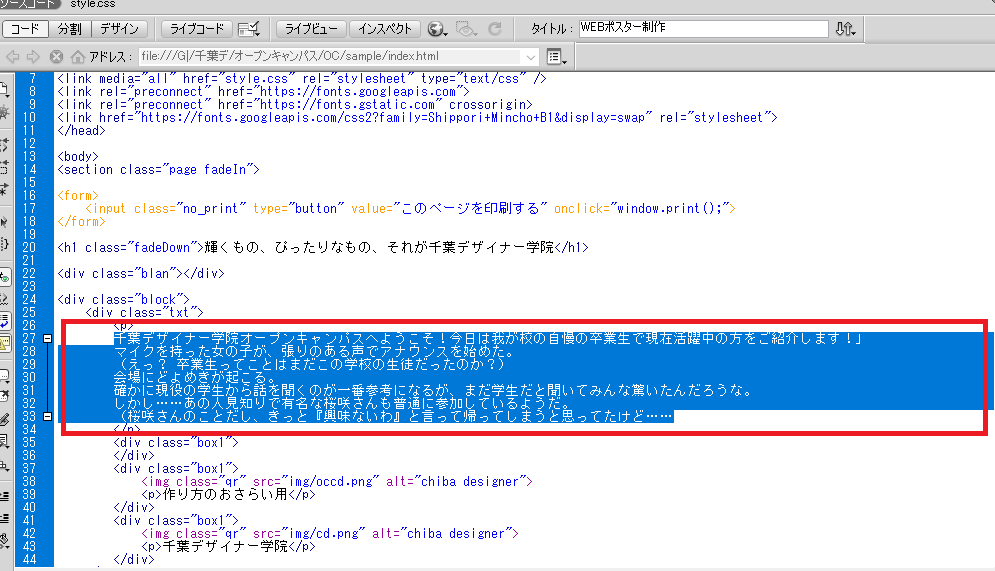
あらすじ部分もAIの頭脳を借りて作ってもらいましょう。

上記リンク先にてはじめの文章を入力したら、続きをAIに考えてもらいましょう。
ちょっと手直ししながら考えてもらうと、良い感じに仕上がりますよ。

赤枠内<p>~</p>の文章を上書きして保存します。
アニメーションを付けてみよう
Webブラウザでプレビューした際、画像がゆっくりと表示されたり、文字がスライドして表示されています。
これらはCSSアニメーションという機能で作られたものであり、変更もカンタンです。
早速動きを変えてみましょう。
HTMLとCSSの関係
HTMLが実際にユーザーが触れるWebページとなるのですが、今回のようにclassなどを付与し、HTML内の要素をアニメーションさせたり色を変えたりすることができます。
どんなアニメーションにするか、どんな色にするかの設定を書くファイルがCSSです。
よくわからないと思いますので、とりあえずやってみましょう。
印刷ボタンを動かしてみよう

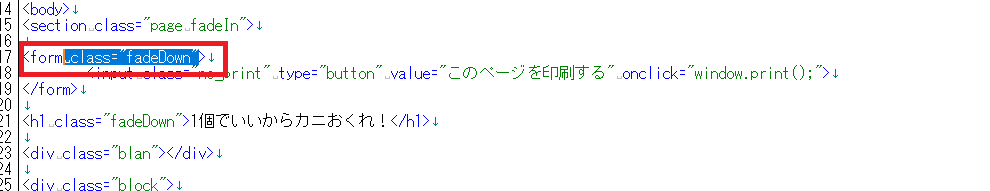
HTMLの17行目あたりに「印刷ボタン」が設置されています。
<form>というタグの中にclass=”fadeDown”と追記し、ブラウザでプレビューしてみましょう。
完成形:<form class=”fadeDown”>
テキストと一緒に、ボタンが上から降りてくればOKです。
アニメーション設定を変更してみよう
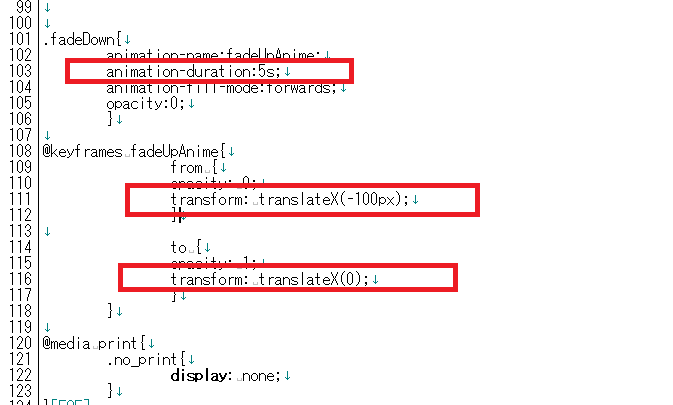
animation-duraton:〇sは、何秒かけて要素を動かすかの時間指定です。
transform:translate〇(〇〇px)は、X軸なら横、Y軸なら縦にどれくらい動かすか(始点)を設定しています。
好きに変更して、ブラウザプレビューで動作を試してみましょう。
AR機能を追加してみよう
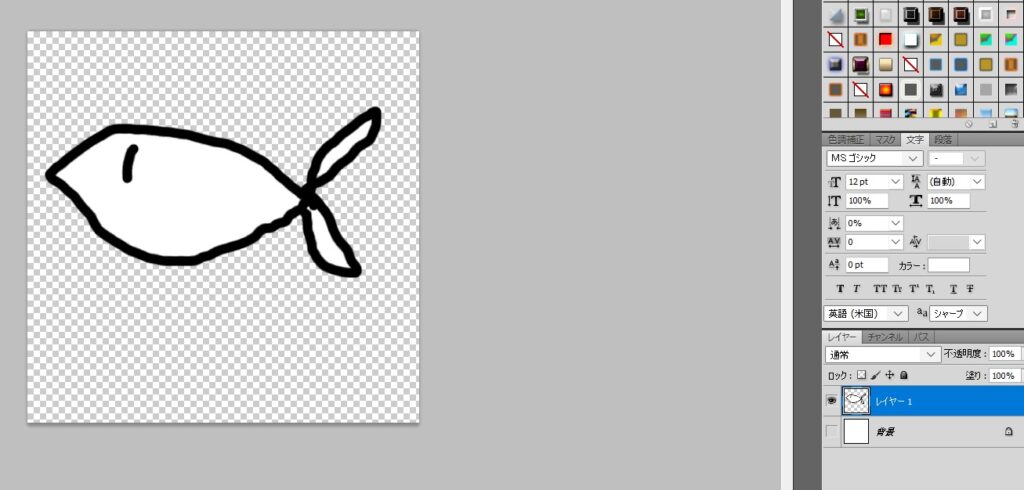
飛び出すイラスト素材を描いてみよう

印刷でありながらデジタルでも楽しめる機能として、ARを追加してみましょう。
まずはPhotoShopにて500×500px程度の背景透過PNG画像を作ります。
Web用に保存からPNG形式で保存できればOKです。
ARマーカーを作成してみよう
WebARジェネレータというWebサービスを用いてARマーカーを自動作成してみましょう。
ファイル選択から先ほど作成したPNG画像をアップロードし、「確定」→「作成」ボタンを押下しましょう。

マーカーを差し替えてみよう

作成されたマーカーをダウンロードし、「ar」と名前をつけて「img」フォルダに上書き保存しましょう。
スマホをARマーカーにかざし、カメラの使用を許可。
画像が浮き上がって表示されれば完成です。
自作ポスターを印刷してみよう

今回制作していただいたWebサイトは、A4サイズで印刷することを想定しております。
右上に印刷ボタンが配置されておりますので、さっそくご自身の作品を印刷してみましょう。
シラバスのご紹介
◆1年目…【デザイン7割:Web3割】の基礎力養成カリキュラム
歴史、一般常識、理解力、ソフト操作など、全ての基礎にあたる内容を網羅。
| 1年生で学ぶ科目 | 主な内容 |
|---|---|
| WEBリテラシー | WEBの一般常識やリテラシーについて |
| WEB基礎 | チームやスタッフ、プロジェクトについて |
| WEBデザイン演習 | バナー制作などビジュアル面について |
| WEBデザインツール | illustrator/Photoshop/XDなどの操作について |
| コーディング基礎 | HTML/CSSのインライン要素、ブロック要素、フロート要素などについて |
| サーバー・ドメイン | サーバー契約やドメイン取得について |
| XD演習 | XDを使ったWEBデザイン方法について |
| 色彩設計 | 色彩の概論について |
| DTP基礎 | ロゴデザイン、名刺デザイン、パンフレットデザインなどについて |
| タイポグラフィ基礎 | フォントについて |
| エディトリアル基礎 | Indesignの操作や編集デザインの基礎知識について |
| 商用写真基礎 | 写真の撮影やディレクションについて |
| 印刷基礎 | 完全版下制作や入稿について |
| 広告デザイン基礎 | 広告の出稿などについて |
| 基礎デザイン | ドローイングや平面および立体構成について |
| デザイン史 | 美術史について |
◆2年目…【デザイン2割:Web8割】の応用力養成カリキュラム
WEB制作、マーケティング、動画、色彩など基礎を100%活かすための高等技術習得を目的とした内容。
| 2年生で学ぶ科目 | 主な内容 |
|---|---|
| コーディング演習 | HTMLやJQなどを用いたWEBサイト制作について |
| WEBマーケティング | SEO概論やアクセス解析、WorldWideWebサーバー、WEBライティング、コンテンツ設計について |
| CMS(WordPress) | 全WEBサイトの35%を占めるCMSを用いたWEB制作について |
| WEBデザイン演習Ⅱ | ビジュアル面も含めた実践的なWEBサイト制作について |
| サーバーサイドスクリプト | PHPなどの言語について |
| クライアントサイドスクリプト | JavaScriptやJQueryなどの言語について |
| アニメーション | HTNL5Canvasを用いたアニメーション制作について |
| WEBデザイン応用 | 実務を想定したケーススタディ形式のWEB制作について |
| 動画編集基礎 | Premiereを使用した動画編集について |
| 広告サイト(LP) | ランディングペ-ジ制作について |
| ブランディング・CI (コーポレートアイデンティティ) | 企業理念などの経営理論に基づいたデザインについて |
| コピーライティング | ユーザーの行動を制御する言葉の作成について |
| エディトリアル演習 | Indesignを用いたWEBページ制作について |
| 色彩設計 | カラーパレットの作製や使用について |
| 企画提案 | 企画書および提案書の書き方 |
◆3年目…【デザイン5割:Web5割】の実践型カリキュラム
就職後の手助けや指針となる、実務を想定した重厚感ある内容。
| 3年生で学ぶ科目 | 主な内容 |
|---|---|
| ヒアリング演習 | 顧客要望の背景を聞き出す技術について |
| 企画提案Ⅱ | プレゼン資料の書き方ならびに実践について |
| CMS(WordPress)Ⅱ | WordPressテーマの作成について |
| WEBデザイン演習Ⅲ | アイディアからのWEBサイト構築について |
| 商用写真撮影 | カタログ、チラシ、パンフレットなど商用写真の撮影について |
| 動画撮影編集 | 動画撮影ならびに編集について |
| WEBデザイン応用Ⅱ | 企業案件の実制作における一連の流れ |
センパイが千葉デザイナー学院を選んだポイント
オープンキャンパスは何度でもご参加いただけます。
年度毎に体験授業内容も更新されておりますので、
次年度はまた別の知識をお持ち帰り頂けるかと思います。
他コースにもご興味がおありでしたら、
ぜひ別コースの体験授業へご参加ください。
また、事前アンケートで個別相談をご希望になられた方は、
2Fにて担当がご対応させて頂いております。
以上、本日はお疲れ様でございます。
オープンキャンパスへのご参加、誠にありがとうございました。
心より深く御礼申し上げます。
またお会いできる機会を楽しみにお待ちしております。
千葉デザイナー学院一同